【超初心者】WordPressテーマLightning③プロフィール設置
- 2018.09.03
- 2018.09.27
- Wordpressの始め方
- Lightning, Wordpress, ワードプレス, 始め方

Lightningでプロフィールを作る
みなさんこんばんはm(_ _)m
今回は、プロフィール欄を設置しましょう。
もしかしてプロフィールなんて必要ないとお考えですか?
なにも表記がない、どこの誰とも知らない人が書いていることと
ある程度どんな人物か想像できる人が書いていること。
後者のほうが親しみがあるし、入ってきやすいですよね。
なのでプロフィールは間違いなく設置したほうがいいです!
別に詳細な個人情報を出せと言っているのではなくて、
その人となりを想像できるくらいのことは書いたほうがいいということです。
・プロフィール
・お問い合わせ
・プライバシーポリシー
・サイトマップ
ユーザー目線で見てもこれくらいは設置をしておいたほうがいいでしょう。
なので面倒がらずに一つずつ設置していきましょう。
この4つはあっても邪魔にならないものですし、ユーザー側としてはむしろ
サイトを安心して利用するためにはあったほうがいいコンテンツです。
ですので自分のサイトに安心して訪問してもらうためにも是非作りましょうね♪
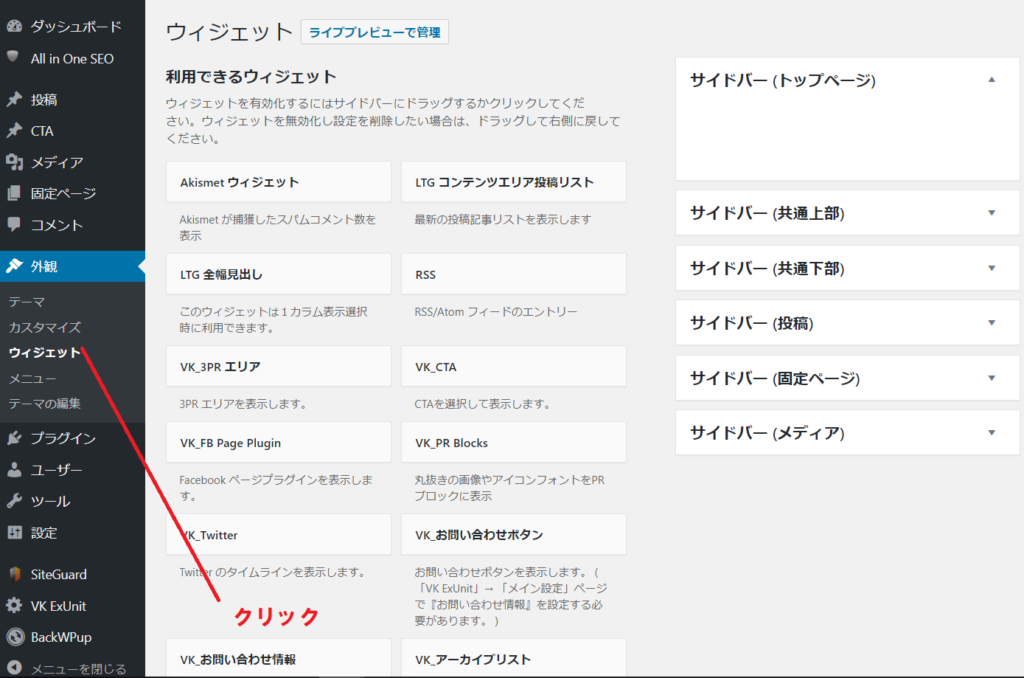
ではまずWordpressのサイドメニューの【外観】→【ウィジェット】をクリックします。
すると下画像のような画面に切り替わります。

次に少し下のほうにスクロールしてみましょう。
【VK_プロフィール】というボタンがありますのでそこをクリックします。

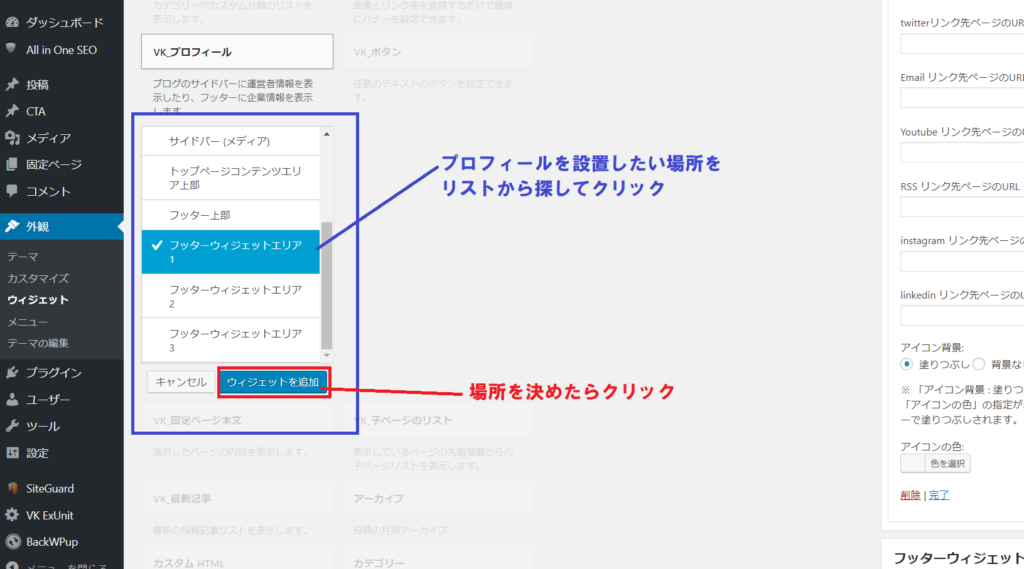
プロフィールを設置できる場所の一覧がリストになって出てきました。
設置可能場所は以前の投稿にあったPR Blockと同じです。
というか、ウィジェットと呼ばれるものはすべて設置可能場所が同じです。
なのでその中でサイトの全体像を作っていく必要があります。
私はフッターウィジェットエリア1に設置するので、そこをクリック。
最後に【ウィジェットを追加】をクリックします。

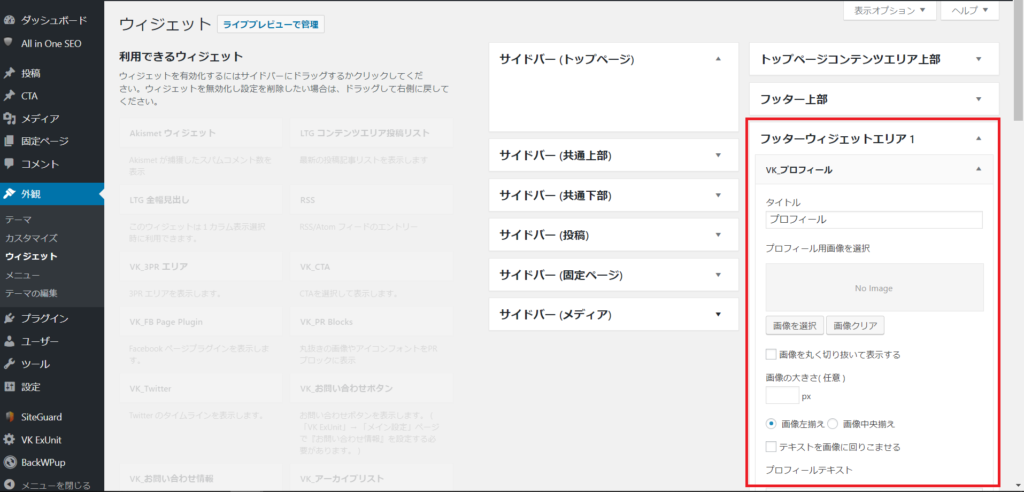
【ウィジェットを追加】をクリックすると画面が切り替わり、
画面右側の「フッターウィジェットエリア」内に【VKプロフィール】が現れました。

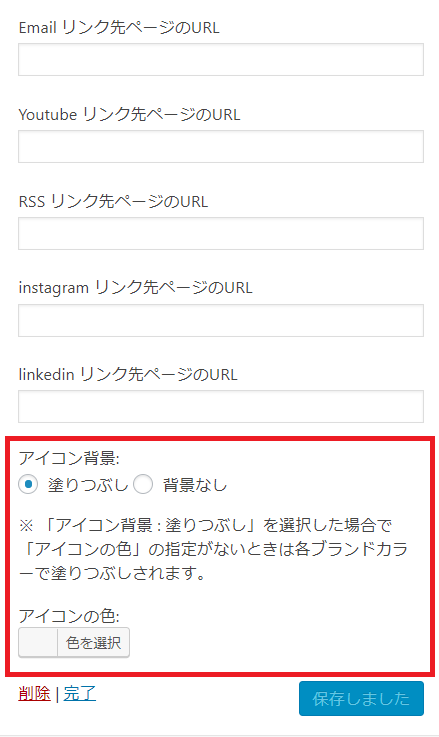
VKプロフィールの設定項目を詳しく見ていきましょう。


基本的に普通のブログであれば赤枠内の設定だけで十分です。
私自身もネット上に自分の写真やツイッターアカウントなどは載せたくないので
この範囲の設定で十分かと思います。
もし企業サイトや店舗サイトを作成するのであれば、他の部分も設定したほうが
サイトをより身近に感じられるので良い結果を生み出すかもしれませんが。
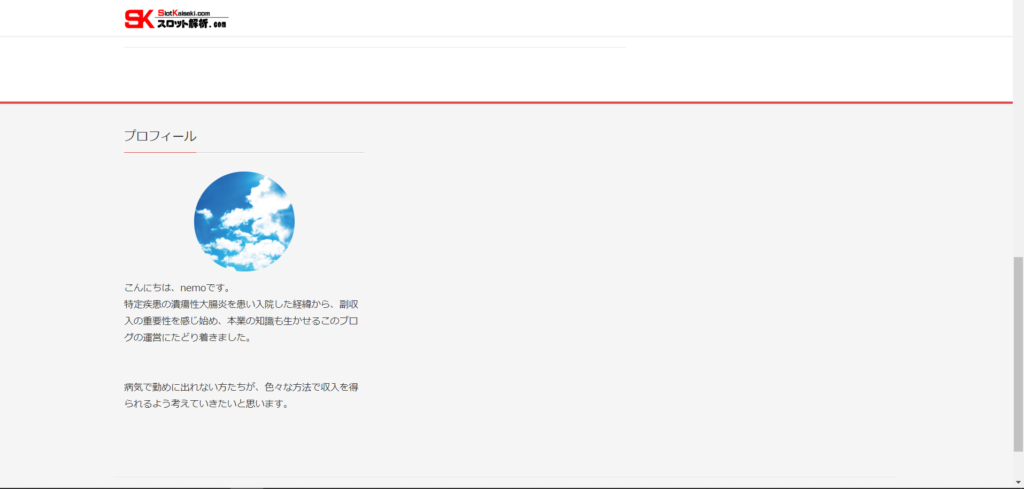
で、そうこうしているうちに設定したプロフィールがこちら↓

もう少しプロフィールの幅を小さくしたいのですが…
それにはCSSの知識が必要なのでまだまだ先のお話になりますね( ;∀;
Lightningスライドショー設定
順番的にはお問い合わせの設置やプライバシーポリシーの設置に進むのですが、
いつもスライドショーの設定を忘れてしまうので、
忘れないうちにスライドショーをやっちゃいましょっ(笑)
スライド画像はトップページの一番目立つ場所にあります。
ショッピングサイトや企業サイトの場合はスライドショーは大きな効果を発揮すると思いますが、
個人ブログなどではあまり使い勝手はよくないと思います。
中途半端な画像をスライドさせたりすると逆効果にもなりかねませんので、
超初心者の皆さんは削除しておいたほうがいいと思います。
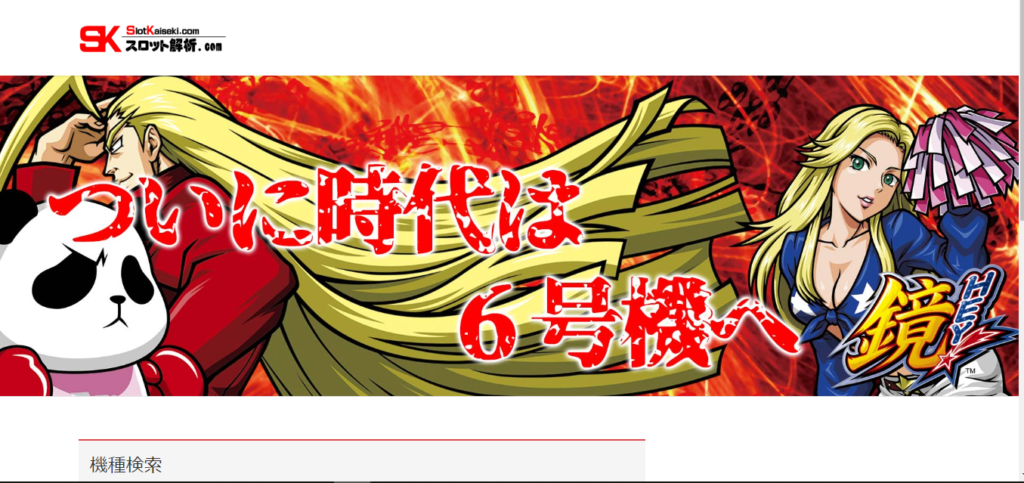
ちなみに下の画像はもう一つの運営サイトでスライドではなく固定画像を載せた例です。

スライドショーの設定を変えるには、
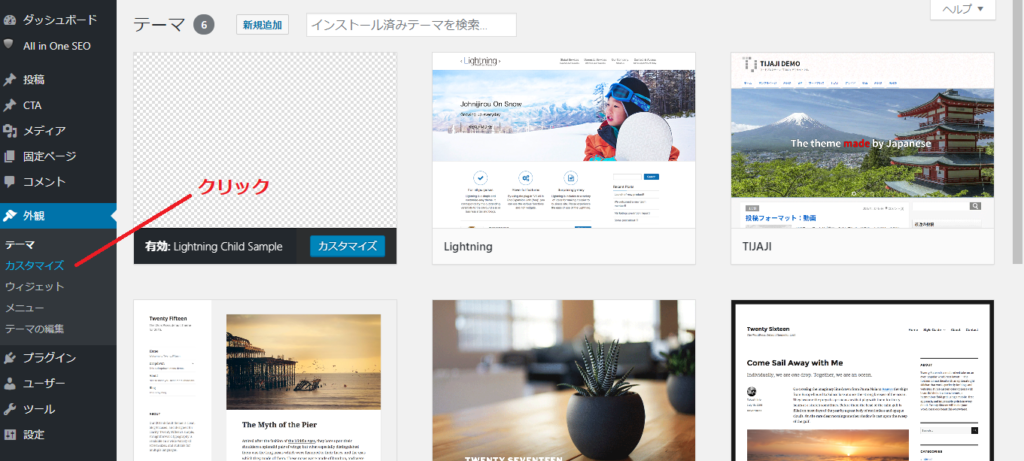
まずメニューから【外観】→【カスタマイズ】をクリック。

そうすると右側にメニューが出てきます。
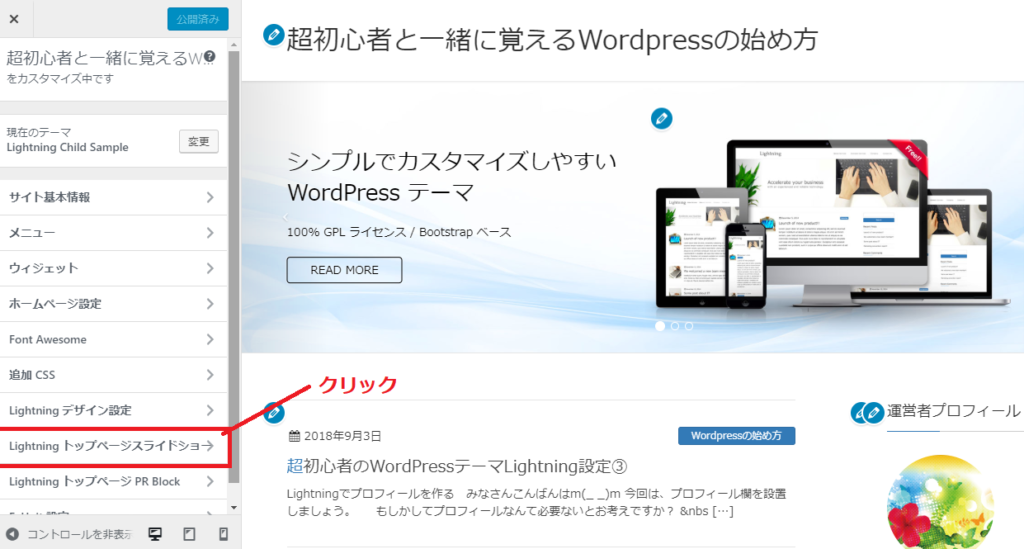
【Lightningトップスライドショー】をクリックします。

右側にスライドショーの詳細設定画面が出ていると思います。
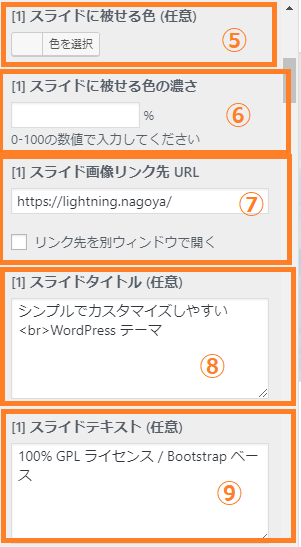
アップにして順にみていきましょう。

①スライドを切り替える時間です。
②表示画像。[1][2][3]…とすべての画像を削除するとスライド画像が消える。 別の画像に変える場合には推奨サイズに合わせた画像にしよう。
③モバイル用の画像を変える場合には選択する。
特に選択する必要はない。
④なにかのトラブルで画像が表示できないときにこのテキストが表示される。
 ⑤&⑥ 画像に色をかぶせられます。
⑤&⑥ 画像に色をかぶせられます。
試しに「⑤の色を黒」に「⑥を100」
にすれば一発で意味が分かります。
⑦画像をクリックしたときにリンクするURL
⑧画像にかぶせるテキスト
⑨画像にかぶせるテキスト

⑪クリックするとリンク先に飛ぶテキストボタンの表示名
⑫テキストボタンの設置位置
⑬ ⑧&⑨で配置した文字の色を影の有無。
⑭文字の影の色
ざーーっと見てきましたが理解できましたかね(*_*;
実際の画像を見てみましょう。
上のメニュー画像の⑧番【スライドタイトル】がオレンジの囲み内。
上のメニュー⑨番【スライドテキスト】が青い囲み内。
上のメニュー⑪番【ボタンの文字】が緑の囲み内。

注意点として、このメニュー内からはテキストの位置などの変更ができません。
CSSなどをいじれば位置変更ができるのかもしれませんが、
超初心者には敷居が高いですね(*_*;
なのでテキストを入れる場合は最初からテキスト分を考慮して、
テキストが入ってもおかしくない画像を作っておきましょう。
というか、画像が作れるのであればいちいちテキストをつける必要もないですよね(笑)
文字入りの画像を作ればいいだけだし、そのほうがフォントも自由だし(笑)
ってことで基本的にはテキストは無意味ってことになりますね。
設定が完了したら、最後に右上の【公開】ボタンをクリックしましょう。
以上でスライドショーの設定は終了になります。
次回はプライバシーポリシーやお問い合わせにしましょう。
それではまた(‘ω’)ノ
関連記事を表示
-
前の記事

【超初心者】WordPressテーマLightning設定② 2018.09.02
-
次の記事

【超初心者】WordPressでお問い合わせフォーム設置 2018.09.06



コメントを書く