【超初心者】WordPressテーマLightning設定②

Lightning PR Block設置
皆さんこんにちは♪
今年最大級の勢力の台風21号がだんだんと日本列島に近づいています。
大型トラックや電柱などが倒れるかもしれない超暴風雨らしいので、上陸した際には
各地域の方々は頑丈な建物に避難して、決して面白半分で外に出たりはしないようにしましょう。
さて、それでは今回はPR Blockを使いたい方のために、設置場所を色々と変更してみましょう。
設置場所はプレビューを見ながら確認できるので非常に簡単です。
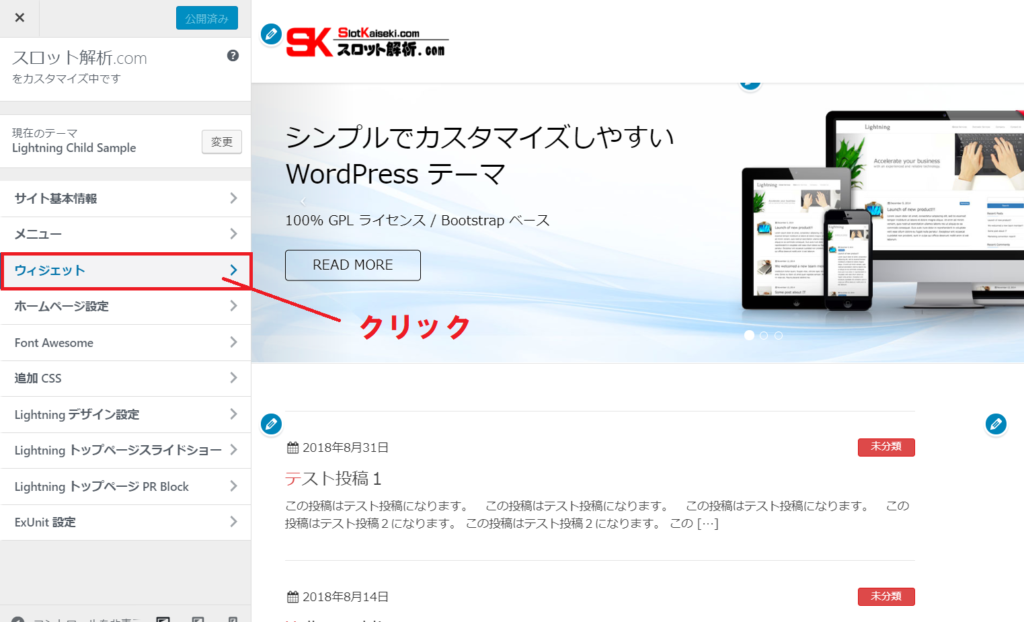
ますはサイドメニューの中の【ウィジェット】をクリックします。

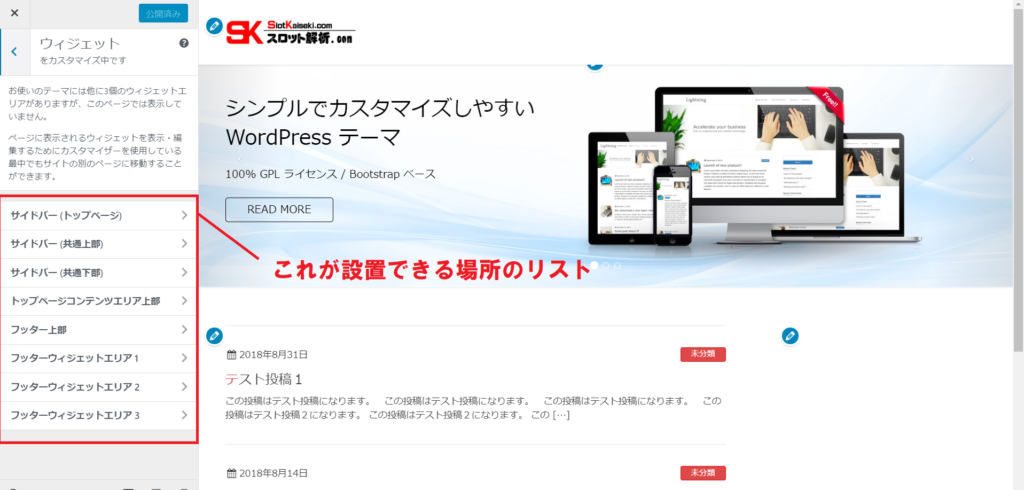
画面が切り替わりましたね。
下画像左側に赤く囲んでいる箇所にリストがありますね。
これがPR Blockを設置できる場所になります。
・サイドバー(トップページ)
・サイドバー (共通上部)
・サイドバー(共通下部)
・トップページコンテンツエリア上部
・フッター上部
・フッターウィジェットエリア1
・フッターウィジェットエリア2
・フッターウィジェットエリア3
どうやら8か所に設置できるみたいですね。
順番に見ていきましょうか。

VK PR Block 設置場所
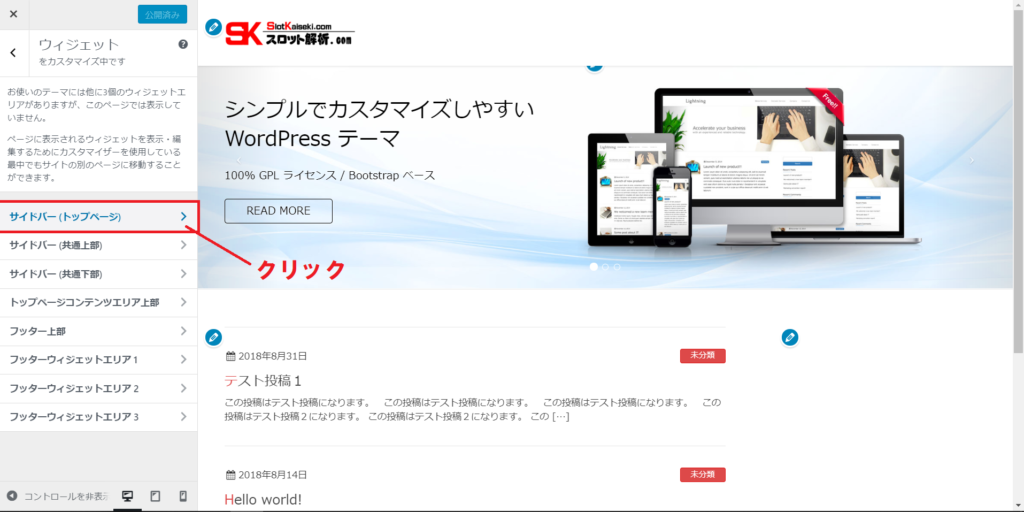
まずは左側メニューの【サイドバー(トップページ)】をクリックします。

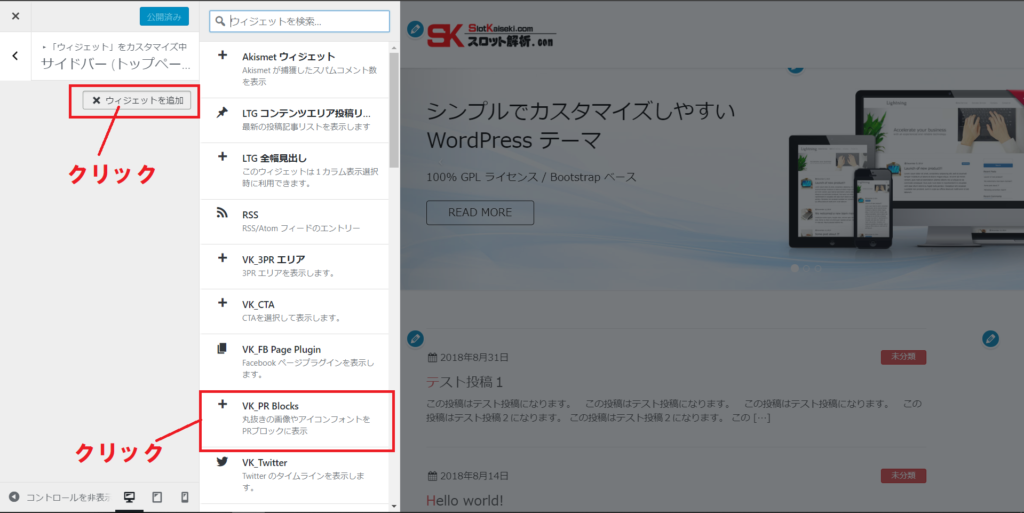
つぎに【ウィジェットを追加】をクリックするとリストが表示されます。
そのリスト内の【VK PR Blocks】をクリックします。

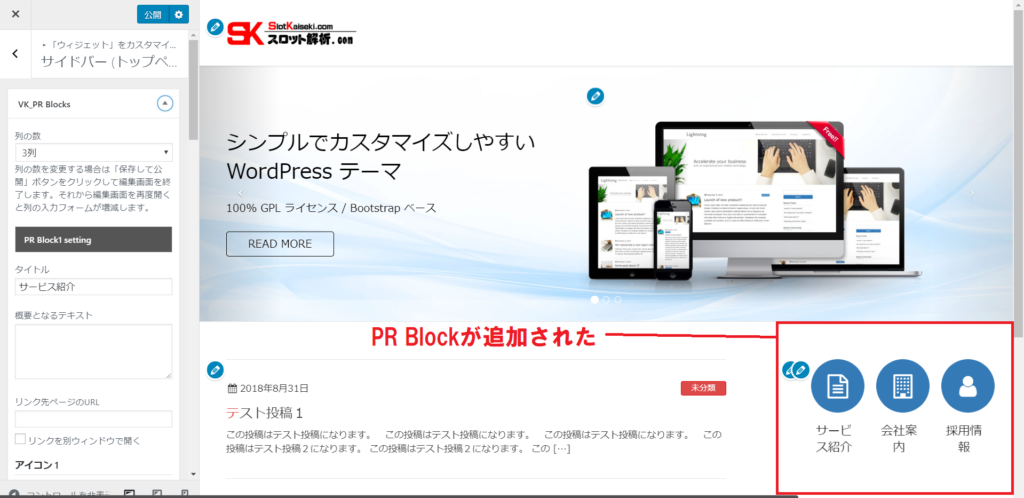
画面右側にPR Blockが追加されました。

VK PR Blockの編集
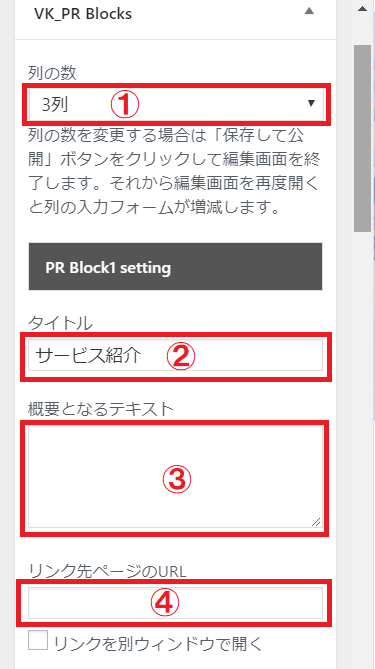
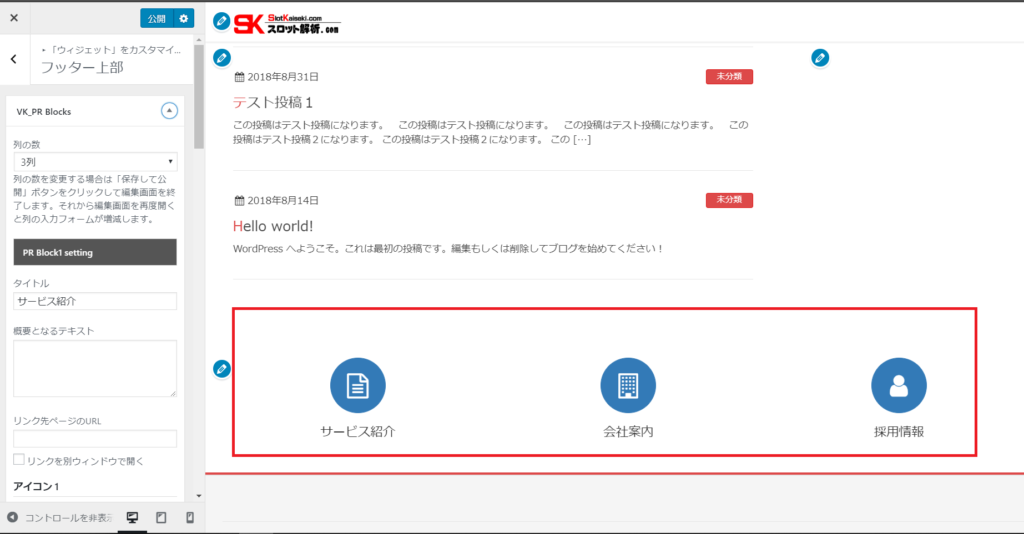
ここで気になる右側のメニューの説明をしましょう。

①列の数…アイコンの数を変更します。
②タイトル…アイコンの下の表示名
③概要となるテキスト…アイコン名の下の説明書き
④リンク先ページのURL…アイコンクリック時にリンクさせるURL

⑤使用したいアイコンフォントのクラス名…
アイコンの種類の下の[icon list]をクリックし専用サイトからコピーして
ここにペーストします。
⑥アイコンの色…アイコンの色を変えます。
⑦アイコン背景…アイコンの背景を塗りつぶすか、白抜きにするか選びます。
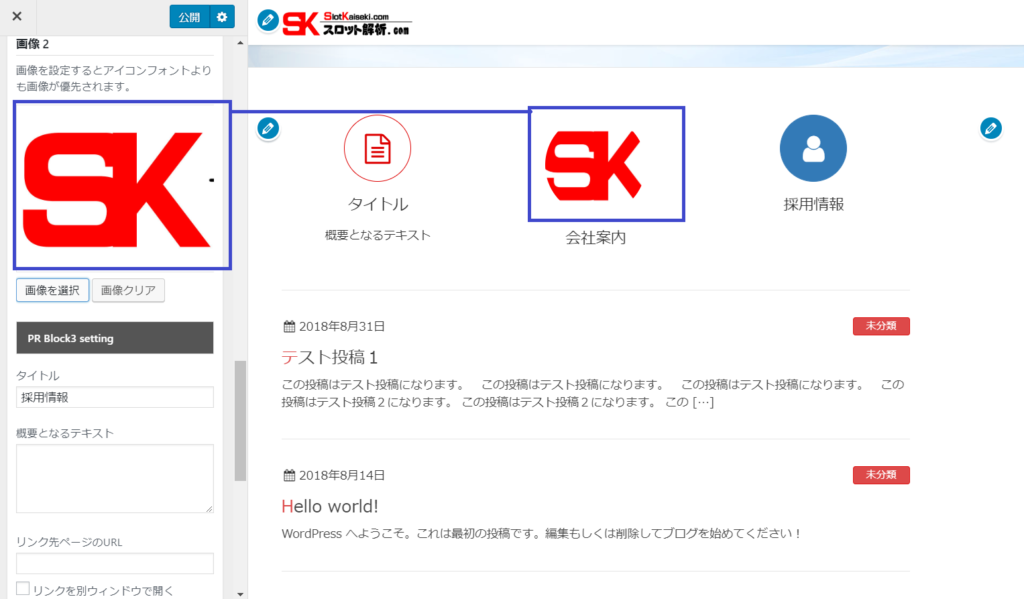
⑧画像…アイコンの代わりに画像を使う時にここにアップロードします。
⑨削除/完了/…削除するとPR Blockが削除されます。
完了すると、メニューが閉じられます。
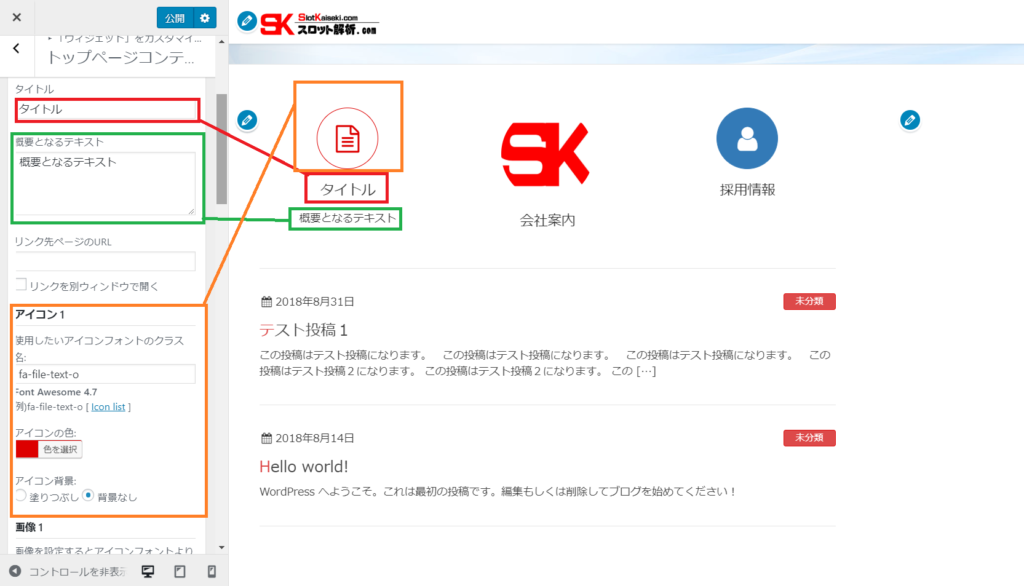
分かりずらいのでキャプチャー画像を用意しました。
赤枠がタイトルを変更したときに反映される場所を表しています。
緑枠がテキストを変更したときに反映される場所を表しています。
オレンジ枠がアイコンの種類や塗りつぶしなどが反映される場所です。

こちらはアイコンの代わりに画像を使用した例です。
下の画像だとわかりずらいですが、使用した画像が自動的に丸く切り抜かれます。

このように直感的に使いやすくなっているので少し慣れれば簡単に編集できると思います。
続いて設置場所の確認に戻ります。
サイドバー(トップページ)
サイドバー(共通上部)
サイドバー(共通下部)
この3つは基本的には表示される場所は変わりません。
続いて
トップページコンテンツエリア上部
最初の表示場所ですね。 アイコン間の幅がサイドバーと比べて広く取られています。
サイドバーと比べてゆったりとスタイリッシュな感じになりました。

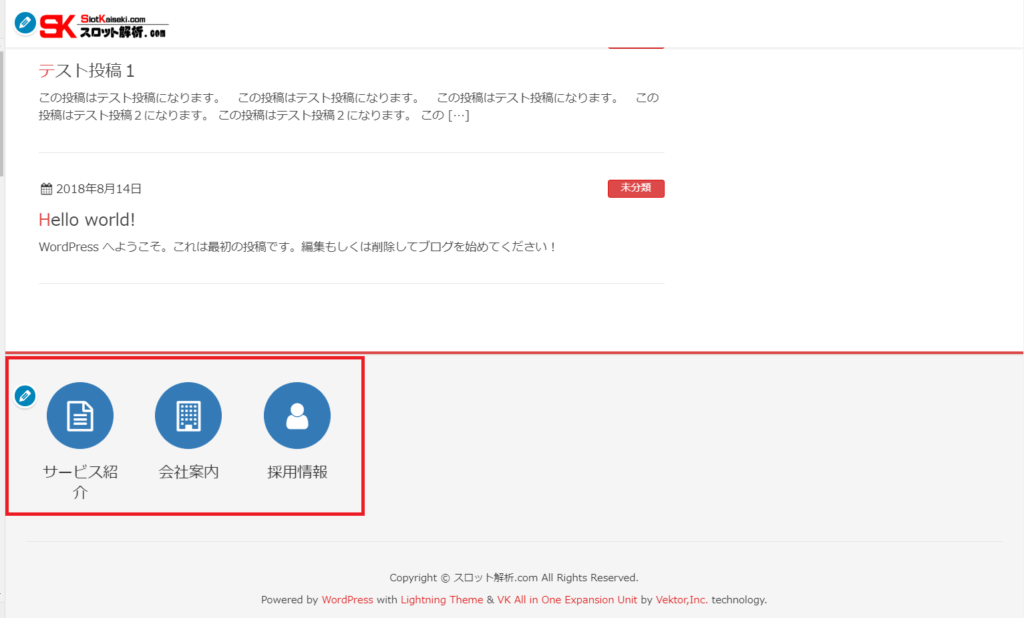
フッター上部
Webサイトの一番下に配置されました。
さほど重要でない情報を置くのでしたら、フッターでもいいかもしれません。

続いて一気に3つ行きましょう。
フッターウィジェットエリア1
フッターの左に寄せて配置。

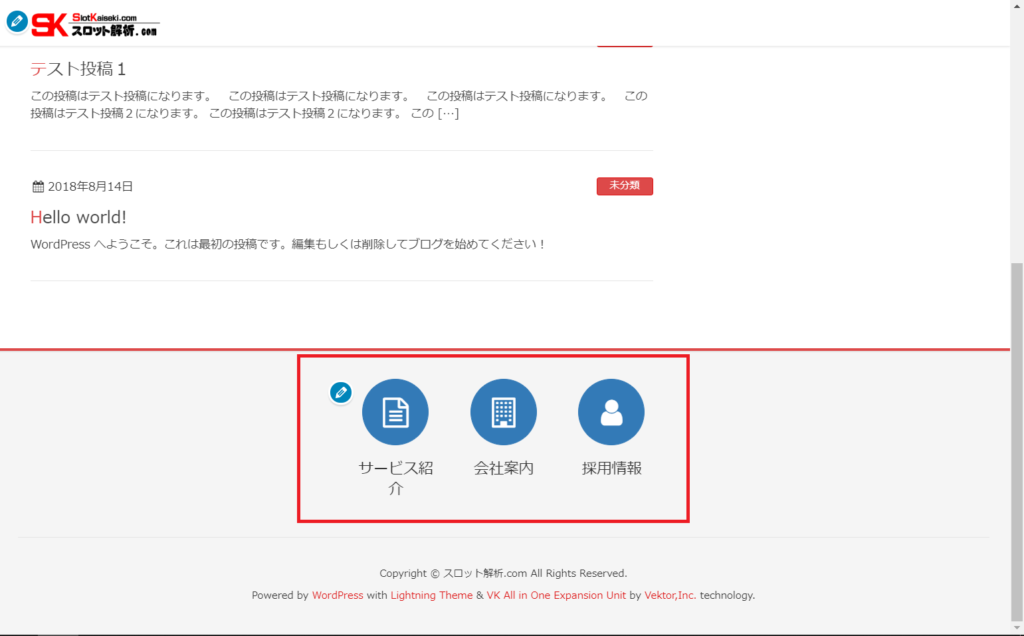
フッターウィジェットエリア2
フッター真ん中に配置。

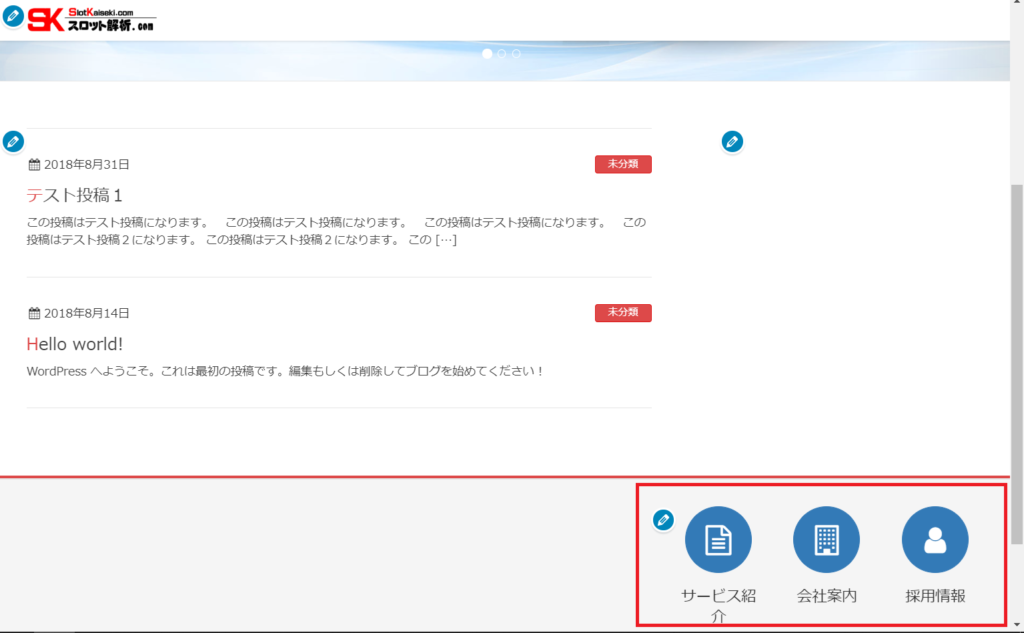
フッターウィジェットエリア3
フッター右側に配置。

フッターウィジェットエリアでは
左、真ん中、右とひとまとめに配置されます。
他のウィジェットも組み合わせて配置をする場合などにはこの配置がいいでしょう。
以上でPR Blockの設定や配置は終了です。
一つのウィジェットをとってもこんなにカスタマイズ性があるので、
他のウィジェットと組み合わせればより独創性のあるサイトが作れるでしょう!(^^)!
今回はここまで!
また次回お会いしましょう♪
関連記事を表示
-
前の記事

【超初心者】WordPressテーマLightning設定 2018.09.01
-
次の記事

【超初心者】WordPressテーマLightning③プロフィール設置 2018.09.03




コメントを書く