WordPressで目次を付けるプラグインTable of Contents Plus
- 2018.09.24
- 2019.07.19
- Wordprss プラグイン
- Table of Contents Plus, Wordpress, プラグイン

こんにちは(‘ω’)ノ
今回はWordpressに目次を付けてみましょう!
そもそも目次って必要なの???
ってところですが、SEO的にも目次は無いよりもあったほうがいいです。
ユーザー的にも目次はないよりもあったほうがいいでしょう。
目次の意味、役割って?
そもそも目次の意味、役割って何なんでしょう?
まあ、ググればでてきますけどね(笑)
ここでは私が考える目次の役割を”簡単に”お話します。長々と話しても嫌がられるのでね(笑)
私が思う目次の意味、役割は
・記事内の魅力を読者に伝える
・記事の内容を整理整頓する
・記事の内容を理解しやすくする
・記事を読みやすくする(色んな意味で)
目次がページ上部にあることによって、
この記事にはこのような内容が書かれているということを読者に伝えられます。
そこにユーザーが求める情報や気になる情報があれば記事を読んでもらいやすくなるでしょう。
さらに目次があることで一目でどのような内容の記事なのかが把握しやすくなります。
どのような内容の記事なのかが把握できるということは記事の内容もより理解しやすくなりますよね。
最終的には自分が伝えたいこと、発信したいことがより明確にユーザーに伝わりやすくなるでしょう。
これで目次が無いとタイトルから記事の中身を想像するしかなく、
最後まで読んだ結果自分が求めた内容ではなかった場合、そのユーザーの離反にも繋がりかねません。
以上のことから、目次の設置は必須レベルだと自分は考えます。
Table of Contents Plusで目次を付ける。
というわけでその目次を簡単に付けられるプラグインの紹介で~す(笑)
Table of Contents Plusというプラグインを使えば簡単に目次を付けられるだけでなく、
その種類もある程度選べて使い勝手のいいプラグインになっています。
それでは早速やっていきましょう。
Table of Contents Plusのインストール
このブログのプラグイン関係の記事では最早定番の流れなので、画像や詳細な説明は省略しますよ~
【プラグイン→新規追加→インストール→有効化】
はい、Table of Contents Plusをここまで進めましょう!
補足:見出しについて
ここで補足です。このプラグインは投稿内の【見出し】というタグを自動で目次に編成していきます。
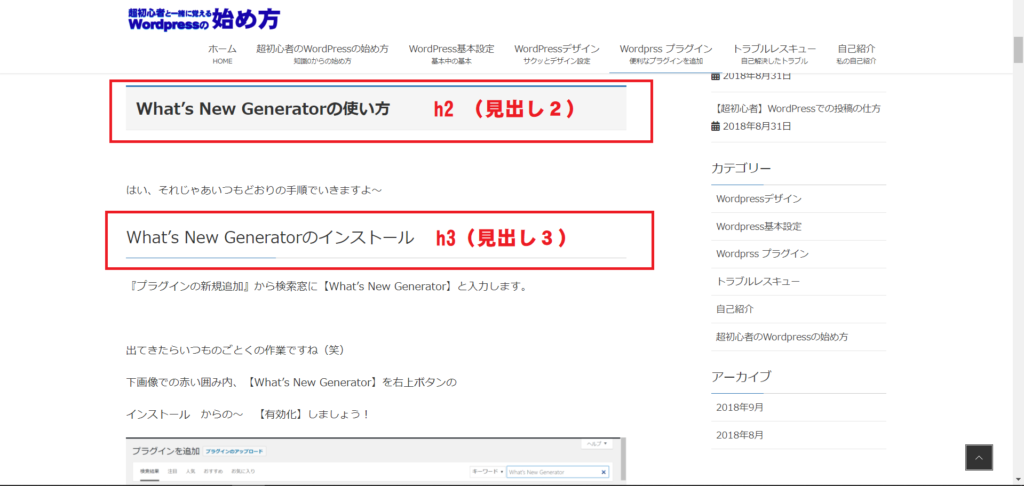
見出しとは、下画像の赤い囲み内のものをいいます。
※この見出しのデザインはテーマLightningのものです。テーマが変わると見出しのデザインも変わります。
上が【h2タグ】見出し2と呼ばれるもの。
下が【h3タグ】見出し3と呼ばれるもの。

見出しを使うシステムのため、記事内に見出しがないと目次を作れません。
なので、記事には必ず【見出し】を付けましょう!
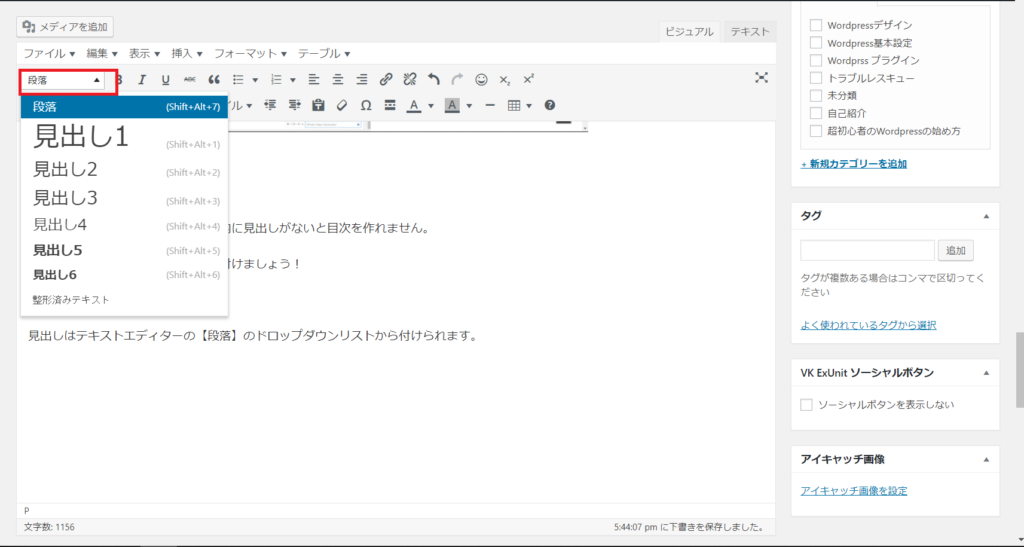
見出しはテキストエディターの【段落】のドロップダウンリストから付けられます。

基本的には記事タイトルでh1という見出し1タグを使用するシステムになっているので、
記事内ではh2から下の見出しタグを使用しましょう。
Table of Contents Plusの設定
それではTable of Contents Plusの詳細設定に移ります。
サイドメニューの【設定】内の【TOC+】をクリック。
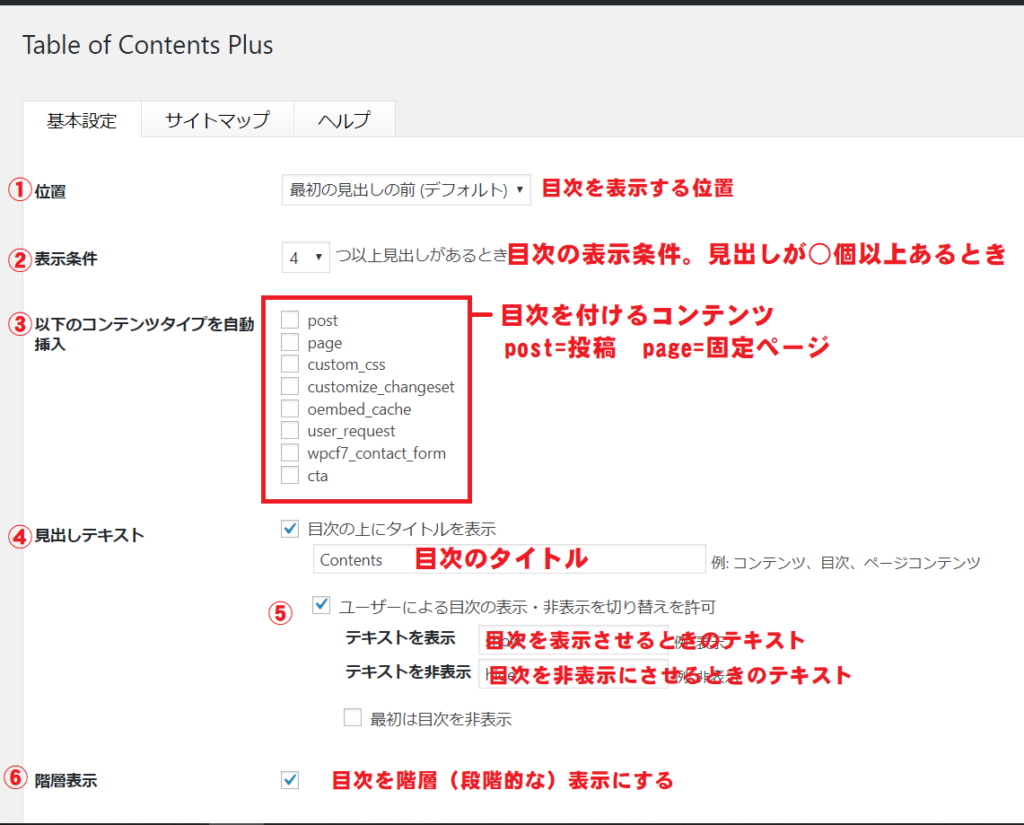
Table of Contents Plus設定画面の前半部分を見てみましょう。

①位置…目次を表示する位置。
→基本的にデフォルトで問題ない。
②表示条件…見出しが何個あるときに目次を表示するか、の条件
→3つか4つくらい。余り少なすぎると目次の意味をなさないため。
③以下のコンテンツタイプを自動挿入…目次を付けるコンテンツ
→postのみに✔。固定ページなど(サイトマップなどに)目次を付けるのは変なので、投稿(post)のみでOK。
④見出しテキスト…目次のタイトル。→基本的に【目次】で。✔を外すとタイトルは表示されない。
⑤目次の表示非表示の切り替え…✔を入れればユーザーが任意で表示したり閉じたり切替が出来る。
→✔を入れる。テキストは「表示・非表示」や「開く・閉じる」など日本語が好ましい。
目次がとても長い場合など、ユーザーが非表示にできる機能があればより記事を見やすくなる。
⑥階層表示…✔を入れる。h2の下にh3が表示される。より細かく記事内容を見やすいので✔推奨。
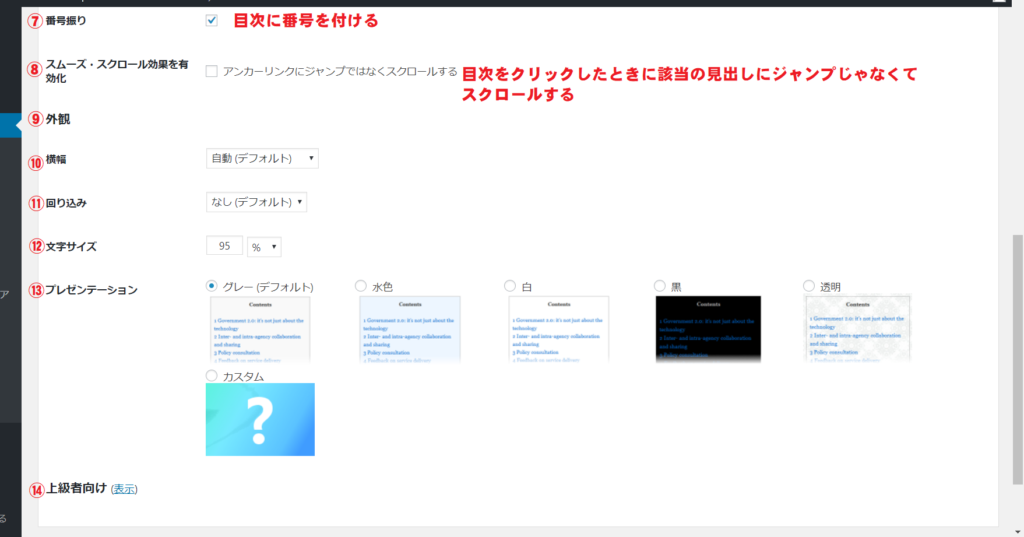
Table of Contents Plus設定画面の後半部分を見てみましょう。

⑦番号振り…目次に番号が振られる。どちらでも。
⑧スムーズ・スクロール効果を有効化…目次をクリックすると該当の見出し位置までジャンプする。
それをジャンプではなくてスクロールで移動させる設定。✔を入れるとサイトが重くなる模様。
⑩横幅…デフォルト推奨。モバイル対応するため。
⑪回り込み…デフォルト推奨。
⑫文字サイズ…デフォルト推奨。
⑬プレゼンテーション…自分の好きなデザインで。
⑭上級者向け…上級者向けの設定。皆さんは初心者なのでここは割愛。HTMLやCSSを学び終わった時に改めて記事を更新します。
最後に【設定を更新】をクリックして完了になります。
簡単に目次がつけられましたね!
それではまた(‘ω’)ノ
関連記事を表示
-
前の記事

WordPressにお知らせ機能(更新情報)を追加-プラグインWhat’s New Generator使い方 2018.09.23
-
次の記事
【あなたは100%損をしている】WordPressを始める前に、クレジットカードを契約する前に。【セルフバック】 2018.10.25


コメントを書く