【超初心者】Wordpresのプラグイン-TinyMCE Advanced設定
- 2018.08.28
- 2018.09.24
- Wordprss プラグイン
- TinyMCE Advanced, Wordpress, プラグイン, ワードプレス, 初心者, 始め方, 超初心者

TinyMCE Advanced
さて一応のプラグインはこれが最後!
これが終われば次は投稿とデザインなどに移っていきますので気合を入れて終わらせましょう!
このプラグインはWordpressでのブログ作成をスムーズに行うためのものです。
そもそもWordpressというのは初心者には優しくありません(笑)
他の無料ブログでは簡単に行えるであろう文字背景色を変えたり、
表を挿入したりyoutubeを挿入したりなどをWordpressでやろうと思ったら
・HTML
・CSS
という事を覚えなければなりません。
しかも割としっかりした勉強が必要。
いや、そんなのわかんねえし( ゚Д゚)
はい、僕もそうでした。 そうです(笑)
多少のHTMLの知識はありましたが、CSSがもうさっぱりで。
超初心者向けに丁寧に解説してくれるサイトもなく、
どこに書き込めばいいのかすらわからない状態が続いています。(笑)
「そんな程度の知識なら無料ブログでもやってたほうが楽じゃないか」
そう思うでしょう。でもこのブログの最初の投稿でご説明した通り、それじゃダメなんです。
皆さんもWordpressを始めようとしたきっかけはおそらく同じではないでしょうか。
ですからWordpressじゃないとダメなんです!
いくら知識がなくてもね(・・;)
それでもこのくらいの記事数を書いて、文字の背景色を変えて目立つようにしたり、
それが出来るのはすべてこのプラグインTinyMCE Advancedのおかげなんです!
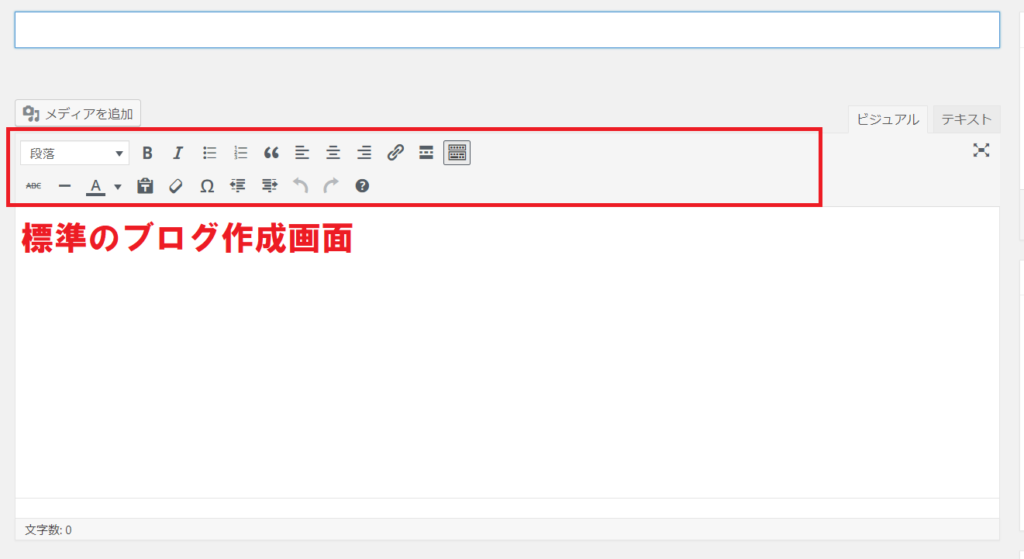
※下の図はTinyMCE Advancedインストール前のデフォルト状態の投稿画面

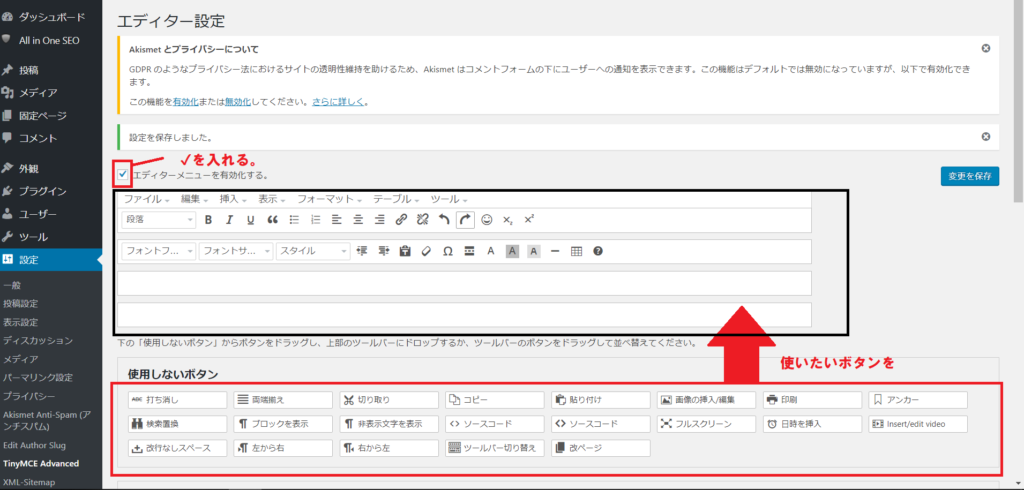
※下の図はTinyMCE Advancedインストール語カスタムした状態の投稿画面

ボタンの数が全然違いますよね。
これでもまだ全部ではないんですよ。
自分自身が使うものだけをピックアップしてカスタムしているのでまだまだ他にも
眠れる機能があるんです。
それではさっそく進めましょう!
毎度おなじみ
プラグイン→新規追加→検索窓にTinyMCE Advanced入力
→インストール→有効化
さ、ここまで進めましょう。
それではプラグインTinyMCE Advancedの【設定項目】をクリックします。

こんな画面が出てきましたね。
これ、下の赤い囲みの欄から使いたいボタンを上の黒い囲みの欄にドラッグすればいいだけなんです。

名前がついているボタンの意味を簡単に書いていきます。
ついでにTinyMCE Advancedの表挿入機能も使って、表形式にして書いていきましょう♪
| ファイル | 新規作成が出来る。 今書いている内容が消えてしまうので注意。 |
| 編集 | 取り消し、やり直し、切り取り、コピー、貼り付け、テキストとしてペースト |
| 表示 | ビジュアルエイド、フルスクリーンの選択 |
| 挿入 | リンク、メディア、テーブル、特殊文字、横ライン、Add Media、「続きを読む」タグ、改ページ |
| フォーマット | 太文字、斜文字、下線、打消し、上付き、下付き、ソースコード、ブロック、Align |
| テーブル | テーブル関係の書式全般。 |
| 段落 | 見出しの設定 |
| フォント系 | フォントの種類、サイズ、大きさ |
今の私の実力ではこんなへんてこりんな表が精いっぱい( ゚Д゚)
まあ、こんなところです(笑)
詳しい効果はご自分で実際に使ってみてください(笑)
それでは最後に設定を済ませましょう。
・リストスタイルオプション
「リスト」を使用したときに。記号(■や●など)が使えるようになります。
・フォントサイズ
ここで表示されているフォントサイズを使用できるようになります。
・段落タグの保持
のちのちHTMLやCSSを覚えてから役立つかもしれません。
現状ではどちらでも大丈夫です。

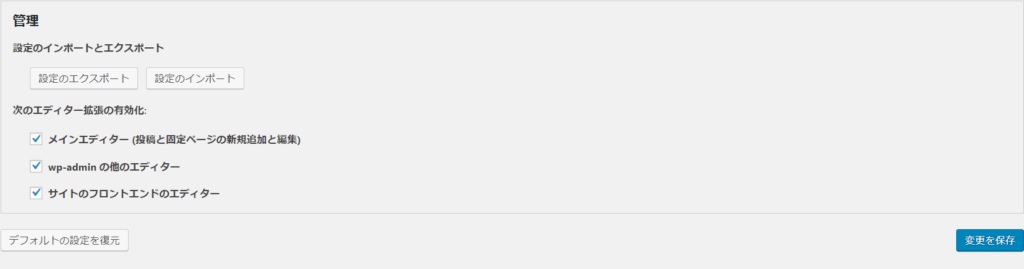
最後に「管理」項目です。
画像のようにすべてに✔を入れてください。

これで設定完了です!変更を保存しましょう。
ここまでバーーーーーっと駆け足で走ってきましたが大丈夫でしょうか?
駆け足で走ってきた理由ですが、そもそも超初心者が1から詳しく勉強しようとしたら、
どれだけの時間がかかるか分かりませんし、初心者が簡単に覚えられるほどネットの世界は
甘くはありません。
もう準備は整っていますので、ここからどんどん記事を書いていきましょう♪
書きながら覚えることも重要です。
まずは実践あるのみ!
関連記事を表示
-
前の記事

【超初心者】WordPressのプラグイン-SiteGuard WP Plugin設定 2018.08.28
-
次の記事

【超初心者】WordPressでの投稿の仕方 2018.08.31

コメントを書く