WordPressにナビゲーション(メニュー)を設置
- 2018.09.17
- 2018.09.27
- Wordpressの始め方
- Wordpress, ナビゲーション, メニュー, ワードプレス

ナビゲーションをつけて見やすいサイトに
今回のタイトルから【超初心者】を外してみました。
さすがにここまで出来れば少なくとも”超”は要らないでしょう?(笑)
さて今回はサイトをより巡回しやすくするため
ナビゲーションメニューを設置してみましょう。
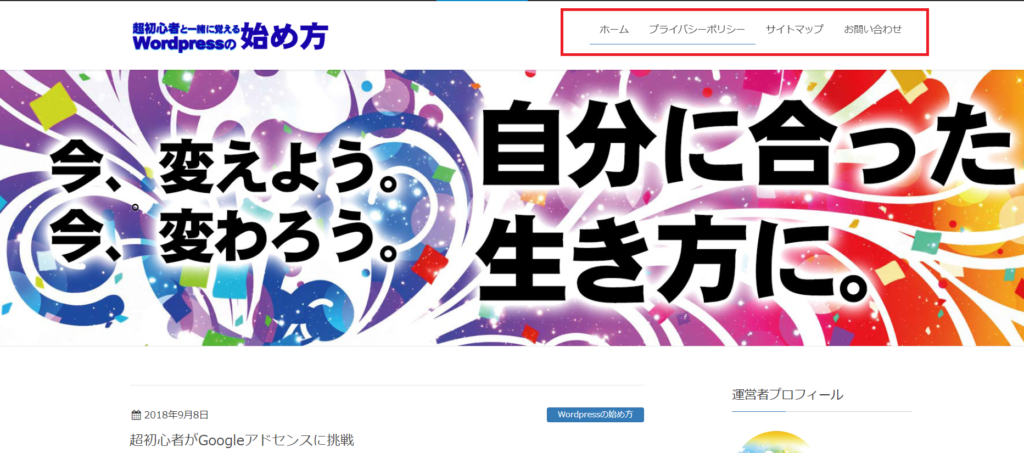
画像の右上の赤い囲み部分がメインメニューになります。

このサイトでは特にメニューの種類が思い浮かばなかったので
プライバシーポリシーやサイトマップなどをつけましたが、サイトの種類によっては
色々なメニューが思い浮かぶと思います。
早速作成に取り掛かりましょう。
メニュー用固定ページの作成
メニューを作るのになぜ固定ページが必要なのか??
ここのメニューとはページにリンクさせるためのものだからです。
リンクできるものは、
・固定ページ
・投稿記事
・任意のURL
・カテゴリ
この4種類です。
特に作るべきメニューがなければ、このサイトのように
・ホーム
・お問い合わせ
・プライバシーポリシー
・サイトマップ
などでいいと思いまし、カテゴリの中からおすすめのものを選んでもいいかもしれませんね。
例えばアクセス情報やSNS関連のリンク集などのメニューを作りたければ
メニュー作成をスムーズに行うために前もって固定ページを作成しておきましょう。
メインメニューの設置
メインメニューは使用しているテーマごとに配置場所が決まっています。
ここで使用しているLightningでは右上のHeader Navigationか下のFooter Navigationという
位置にしか付けられないようにあらかじめ決まっています。
ここではHeader Navigationにメニューを設置してみましょう。
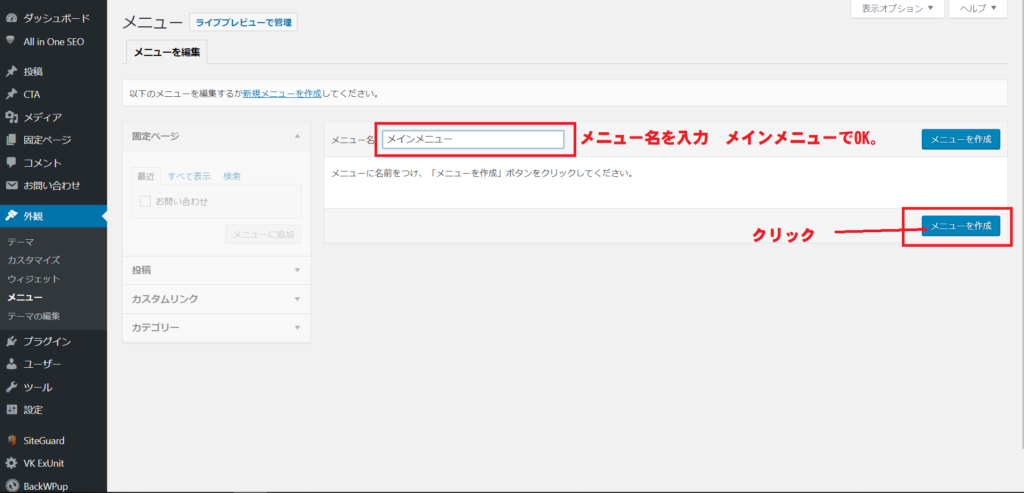
それではサイドメニューの【外観】→【メニュー】をクリック。
メニュー名にメインメニューと入力後、【メニューを作成】をクリック。
ちなみにここで決めたメニュー名はサイト上では表示されず自分にしか見えないので、
自分が分かりやすい名前にしておきましょう。

次に作るメニューを選びます。
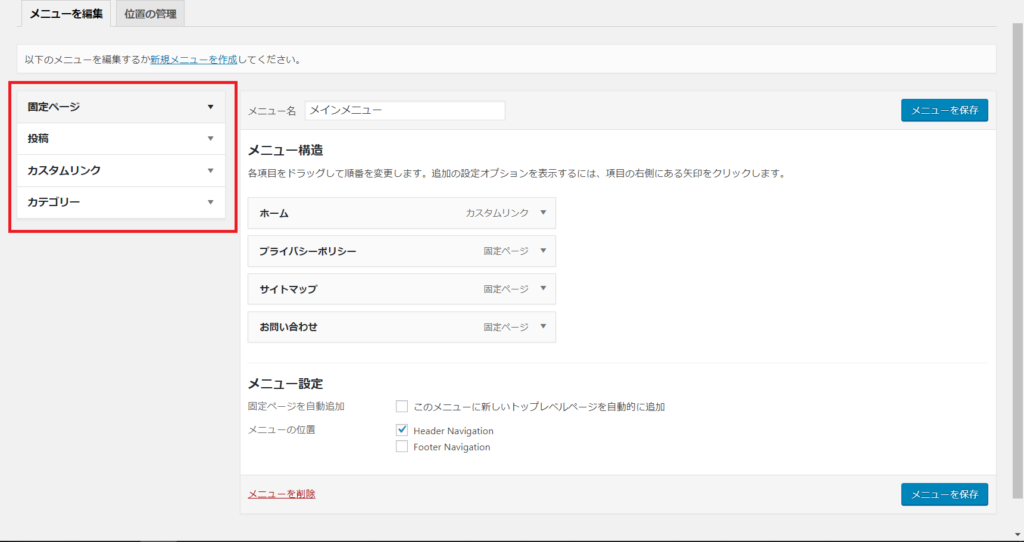
赤い囲みの中からメニューにリンクさせたいものを選んで右側のメニュー構造内にドラッグします。

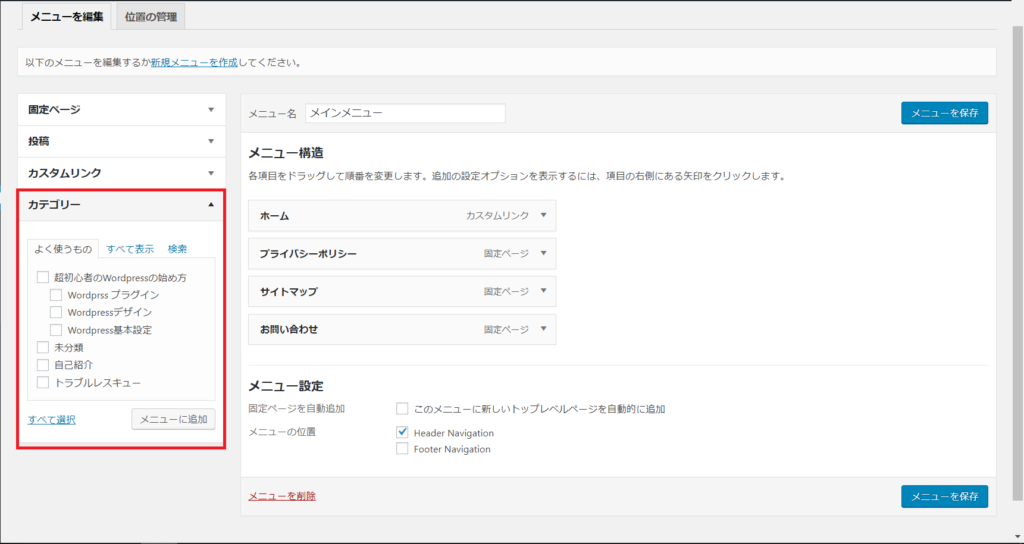
ちなみにこれが赤い囲み内の項目を展開させた画像です。
■固定ページを展開させた図■

■カテゴリーを展開させた図■

この中から任意のものを選んで右側にドラックするか、【メニューに追加】ボタンを押します。
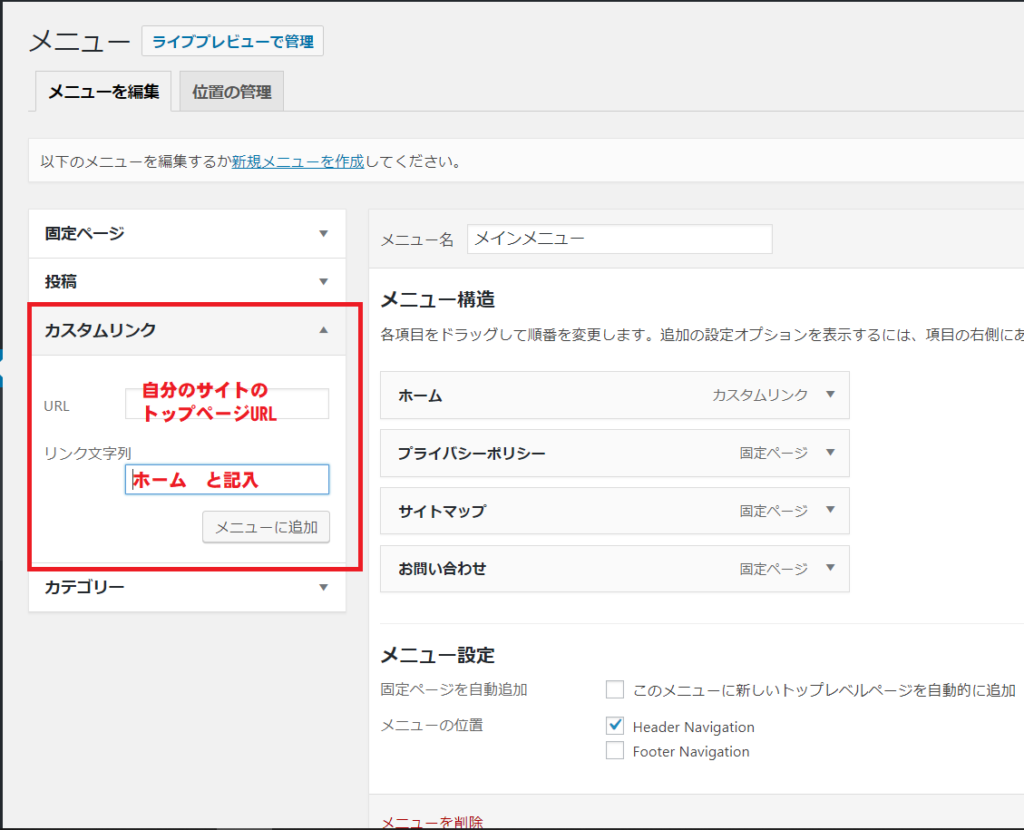
ホームに戻るメニューの追加
「ホームに戻る」メニューボタンは「カスタムリンク」で作成します。
①カスタムリンクをクリックします。
②URL には自分のサイトのトップページのURLを入力します。
③リンク文字列 には ホーム と入力します。
④最後に 【メニューに追加】ボタンをクリックして終了です。

右側の「メニュー構造」の下に並んでいる順番に右から並んでいきメニューが作成されます。
順番を変えたいときはここでドラッグしてメニューの順番を変えましょう。
最後に一番下のメニュー設定で
Header Navigationに✔を入れればサイト右上にメニューが設置されます。
ちなみに、
「このメニューに新しいトップレベルページを自動的に追加」
この項目に✔を入れていると、新しい固定ページが作成されるたびに
自動的にメニューに追加されます。
メニュー表記の下に説明を付ける
続いてメニューを分かりやすくするために、メニュー項目表記の下部に説明を付けてみましょう。
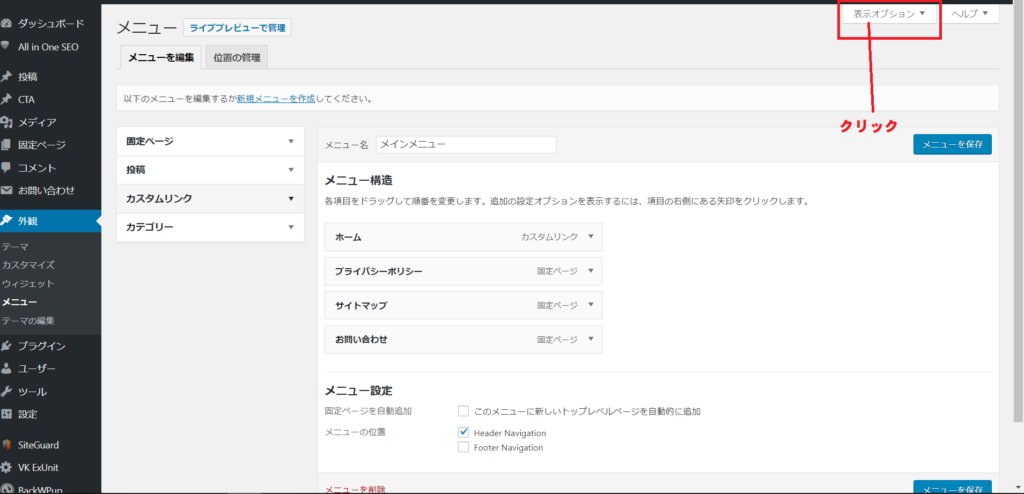
メニュー作成画面を一番上までスクロールさせると、下画像の赤い囲み内の
【表示オプションボタン】が出てきます。
まずはこれをクリックしましょう。

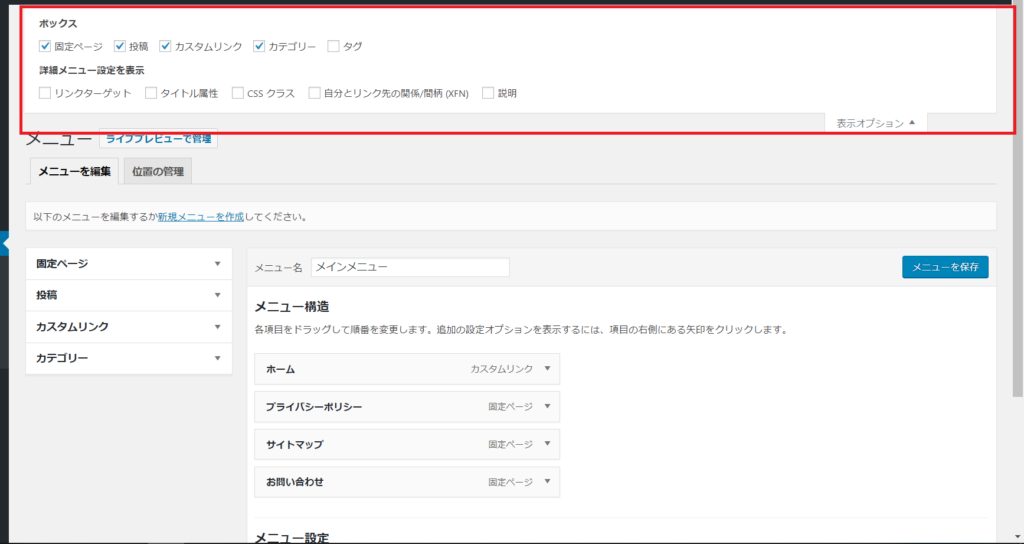
展開すると、下画像のようになります。
赤い囲み内に要注目です。
・リンクターゲット
・タイトル属性
・CSSクラス
・自分とリンク先の関係
・説明
と5つの項目が並んでいますね。
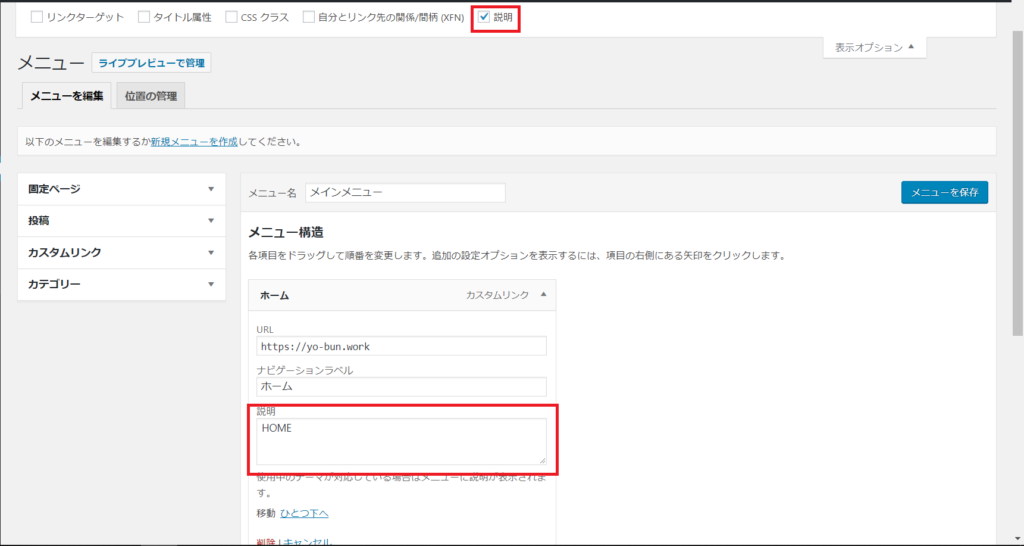
この中の「説明」にクリックを付けます。

説明に✔を入れたら、下のメニュー構造のところにある「ホーム」をクリックしてみましょう。
先ほどまでは無かった「説明」という欄が追加されています。
この中に説明書きを入れて保存すればOKです。

以上でメニューの設定が完了しました!
ご自分のサイトに合わせて色々なメニューを作ってみてくださいね(‘ω’)ノ
それではまた次回(‘ω’)ノ
関連記事を表示
-
前の記事

【超初心者】WordPressでプライバシーポリシーとサイトマップ設置 2018.09.07
-
次の記事

WordPressにお知らせ機能(更新情報)を追加-プラグインWhat’s New Generator使い方 2018.09.23



コメントを書く