【超初心者】WordPressでお問い合わせフォーム設置
- 2018.09.06
- 2018.09.27
- Wordpressの始め方
- Contact Form 7, Wordpress, プラグイン, ワードプレス, 問い合わせフォーム, 超初心者

お問い合わせフォームの設置
今回は前回お話しした、4つの要素
・プロフィール
・お問い合わせ
・サイトマップ
・プライバシーポリシー
このなかの、【お問い合わせ】を設置したいと思います。
お問い合わせとは?
そもそもお問い合わせとはなぜ必要なのでしょうか?
こちらからただ一方的に情報を発信するだけのブログ、いわゆる日記ブログならば
特にお問い合わせの必要はないだろう、とお考えですか?
例えば、あなたが日記ブログで使用したその画像、著作権は大丈夫でしょうか?
ネット上でどこからか拾ってきた画像を使用していませんか?
例えばそういった著作権等の侵害についてや個人情報の削除や訂正の連絡など、
またもしかしたらあなたのブログをメディア媒体で紹介したいという人もいるかもしれません。
商品を紹介するサイトなどでしたら、その商品について疑問なども当然出てくるでしょう。
そういった時にサイト運営者とユーザーとの間を繋げる窓口がなければ、
ユーザーとしては安心してサイトを利用出来ないでしょう。
なにかを提供する側である以上、最低限の安心安全は届けなければなりません。
なのでしっかりとお問い合わせを設置して安心してサイトを訪問してもらいましょう♪
問い合わせの種類
お問い合わせといっても、連絡の取り方についてはいろいろな方法があります。
一般的な問い合わせとしては
・電話
・メール
・LINE
・TwitterやFacebookなどのSNS
・問い合わせフォーム
他にもあるかもしれませんが、ざっと思い浮かべてもこれだけの種類があります。
例えばショッピングサイトなどでしたら電話やメールでの対応は必須であると考えますが、
個人ブログなどであれば、自分の個人情報をネット上に出したくない人が多いと思います。
そのような方は、【問い合わせフォーム】を設置しましょう。
このブログでも今から皆さんと一緒に問い合わせフォームを設置していきます。
プラグイン Contact Form 7
HTMLやCSSの知識がない我々にとって問い合わせフォームをつくるのは至難の技。
そこでプラグインの出番です♪
Contact Form 7 というプラグインを使用すれば、簡単に問い合わせフォームを作ることが出来ます。
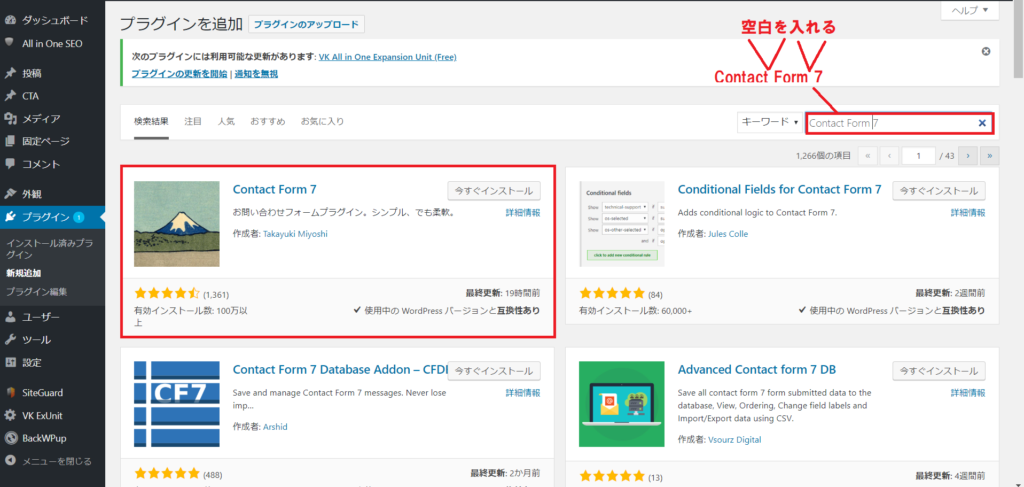
まず、例のごとくメニューから【プラグイン】→【新規追加】をクリック。
検索窓に Contact Form 7 と入力します。
Contact と Form と 7 の間には必ず空白を入れてください。

【今すぐインストール】をクリック後、【有効化】をクリックすると、
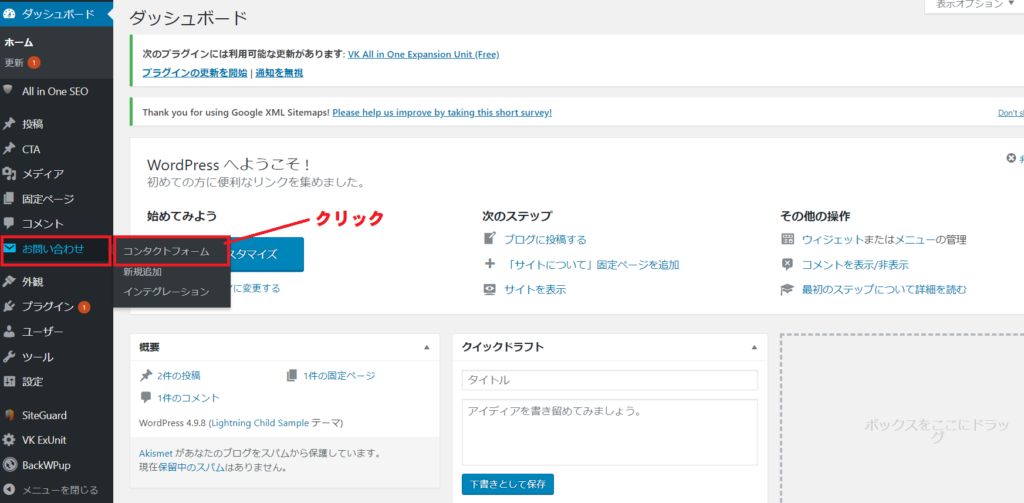
右側メニューに【お問い合わせ】が追加されます。
右側メニュー【お問い合わせ】クリック後、【コンタクトフォーム】をクリックします。

画面が変わりますので、そこに表示されている
【コンタクトフォーム1】をクリックします。

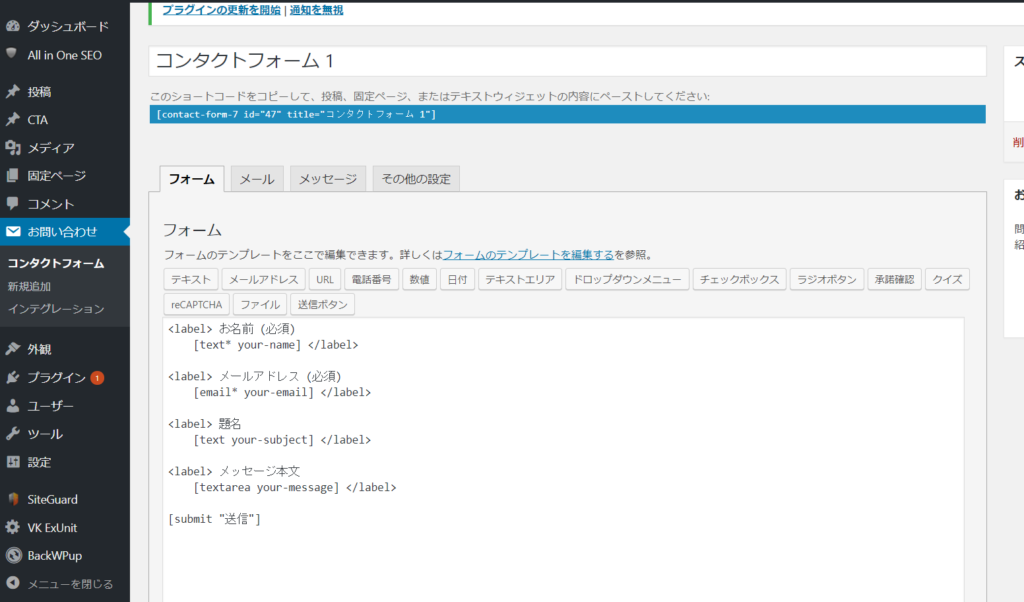
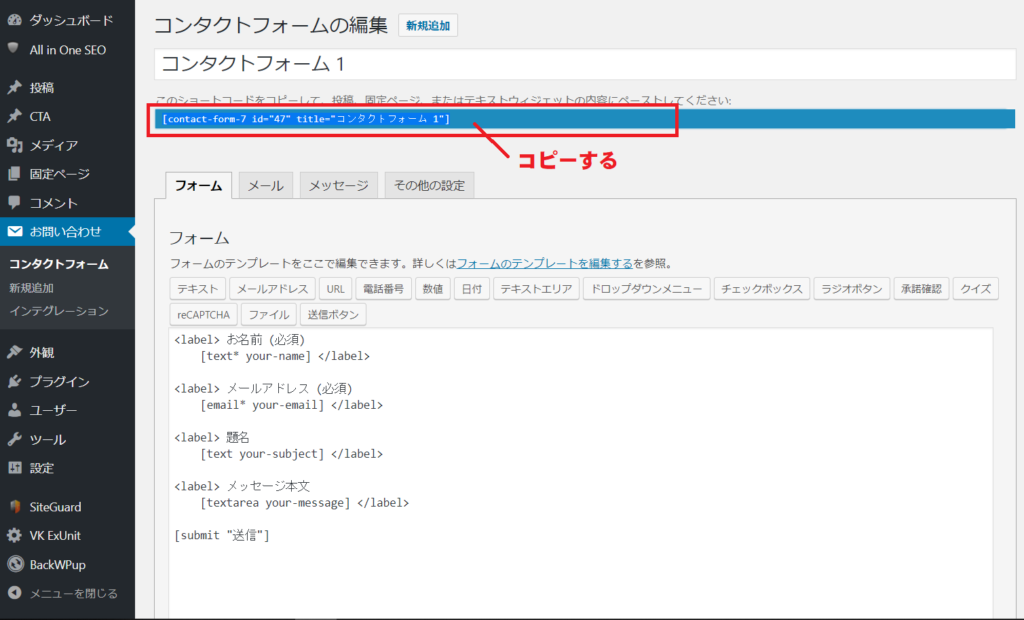
再び画面が変わりました。
なにやら難しそうな英語の羅列が並んでおります…

素人が見てもさっぱりなこの画面、いったいどんな役割を果たすのでしょうか?
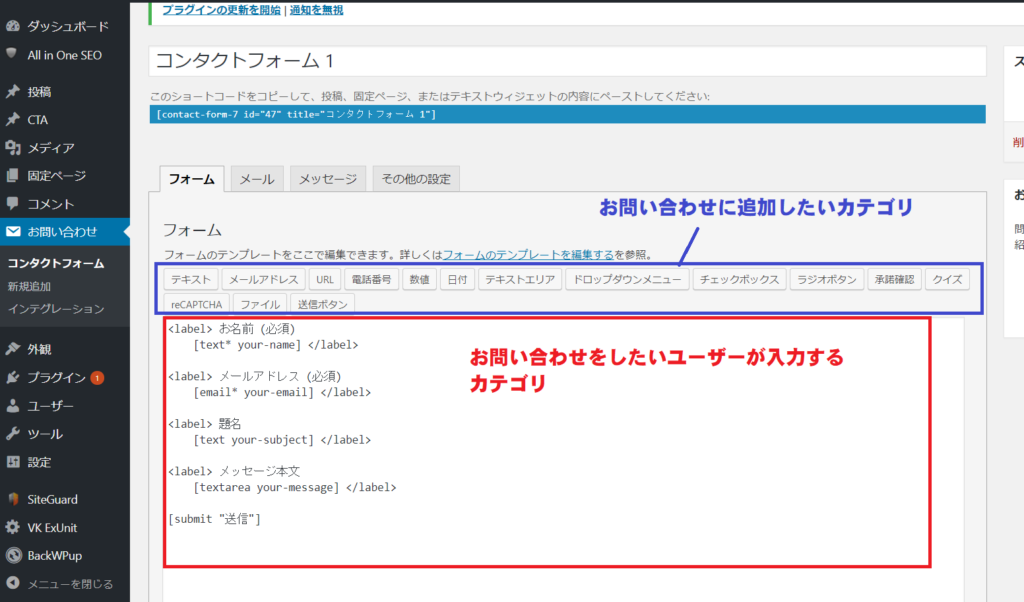
下画像で説明します。

まず、赤い枠で囲われているエリアには
・お名前(必須)
・メールアドレス(必須)
・題名
・メッセージ本文
と書かれていますね。
これはお問い合わせフォームでユーザーが入力する内容です。
上の青い囲み内は、問い合わせフォームに追加できるカテゴリです。
ショッピングサイトなどでなければ特にこれ以上のカテゴリは必要ないと思います。
これ以上のカテゴリを増やせば、お問い合わせというよりもアンケートに近くなりますよね。
年齢や性別、チェックボックスやドロップダウンリストなどはお問い合わせには不要でしょう。
ユーザー側からしても非常に煩わしい思いをしますので。
どうしてもドロップダウンリストなどを使いたい場合はお問い合わせフォームとは別に
アンケートフォームを設置したほうがいいと思います。
なのでお問い合わせフォームについては特に追加で設定する必要はありません。
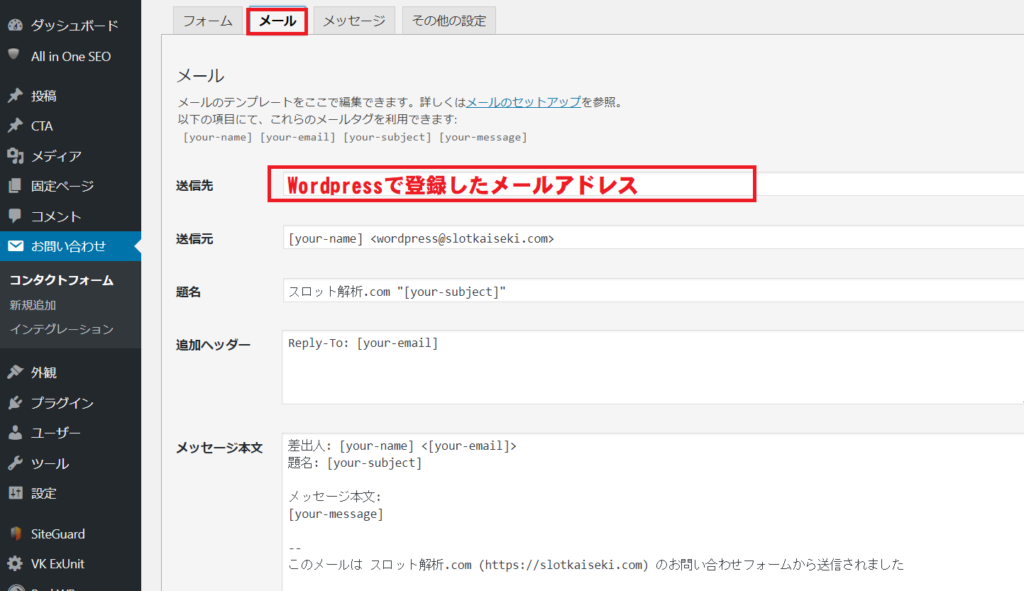
一応確認として、メールパネルをクリックします。

ここの送信元に自分のメールアドレスが記入されていればOKです。
もしお問い合わせがあった場合このメールアドレスにメールが届きますので迷惑メール振分などには
十分に注意しておきましょう。
最後にお問い合わせフォームを設置しましょう。

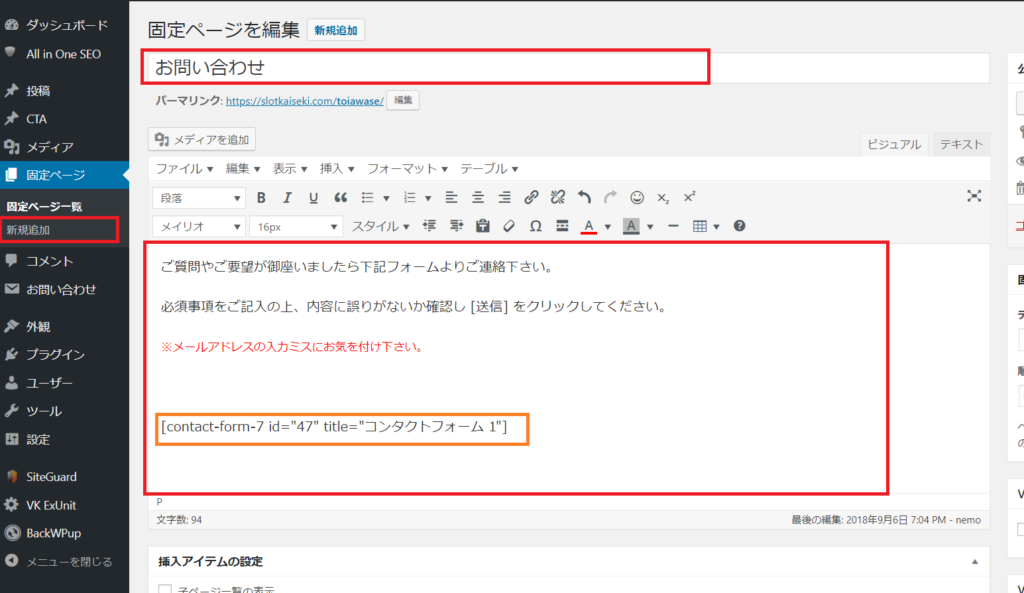
次に右側メニューの【固定ページ】から【新規追加】をクリックします。

タイトルを「お問い合わせ」に。
投稿内容は、このような感じでシンプルにまとめましょう。
最後に先ほどコピーしたショートコードを貼り付けます。
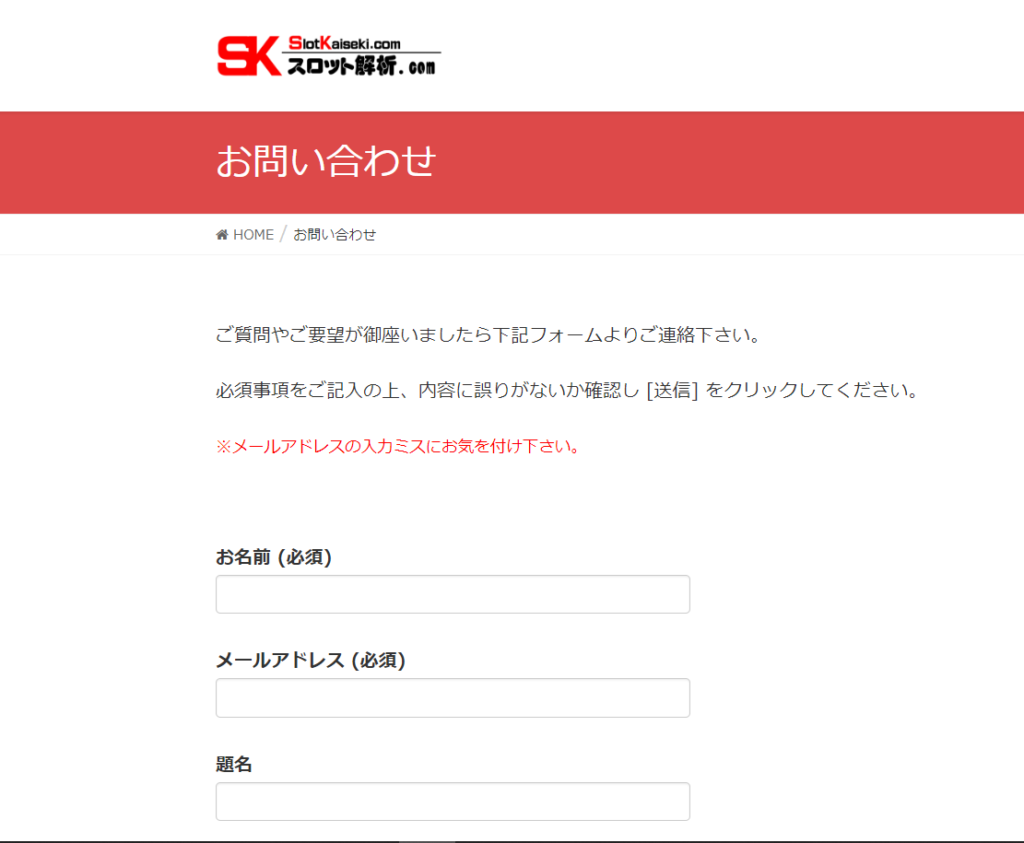
その結果が下画像。

途中で見切れていますが、わりとしっかりした問い合わせフォームが完成しました!
ここで問題が一つ。
サイトのトップページに行くとわかりますが、この問い合わせフォームってどこに表示されてるの??
サイトをくまなく探しても見当たらない・・・
というわけでもう一つ設定の必要があります。
VK ExUnit メイン設定
はい、次はVK ExUnitを使い、問い合わせボタンを設置します。
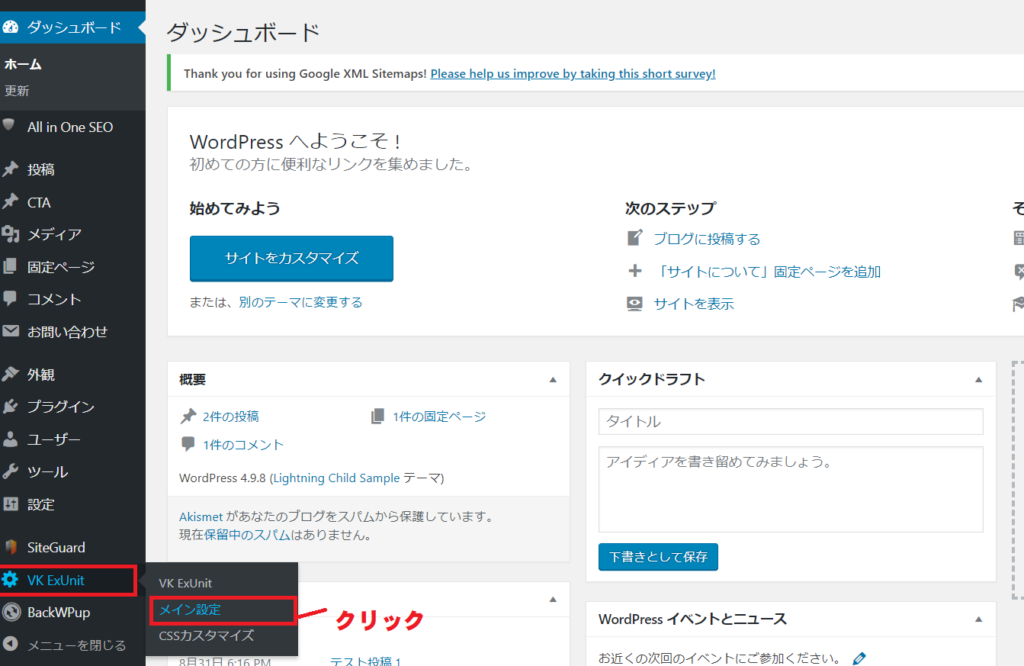
まず右側メニューから【VK ExUnit】から【メイン設定】をクリック。

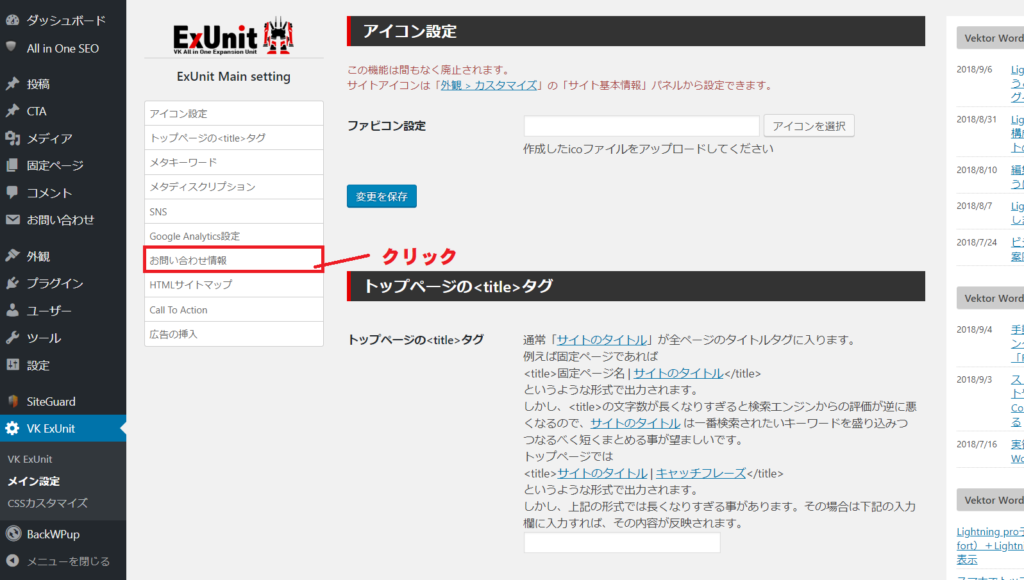
続いて、メニュ一覧から【お問い合わせ情報】をクリック。

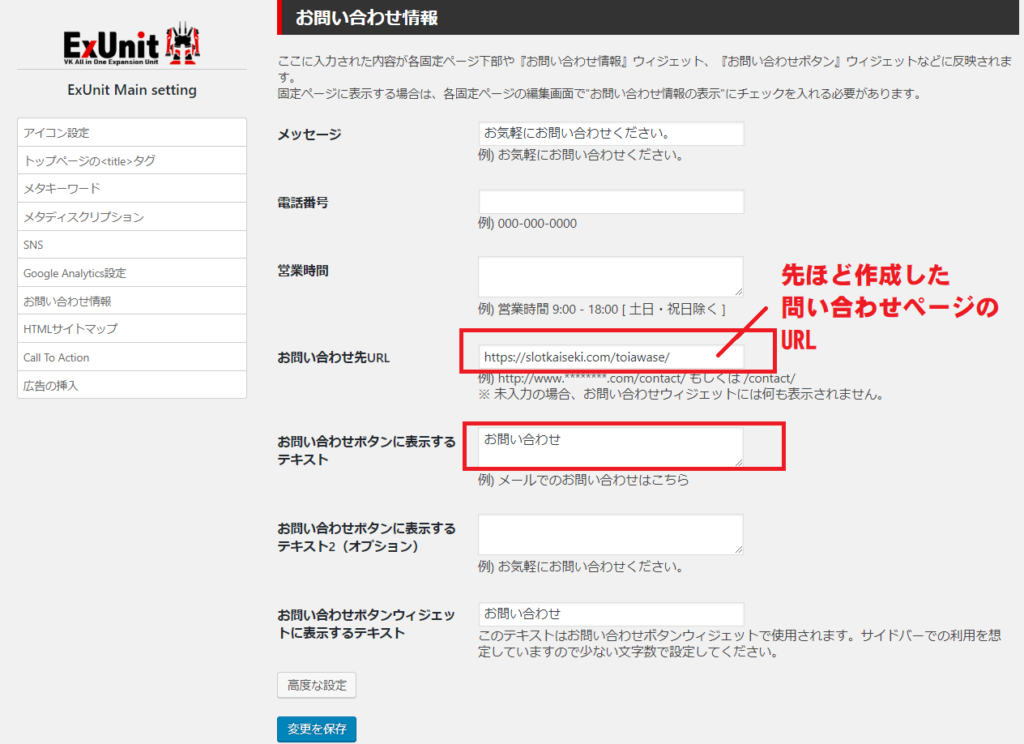
必要事項を入力していきます。
企業サイトやショッピングサイトなどでない限り、営業時間や電話番号は必要ないでしょう。

お問い合わせ先URLに先ほど作成した【問い合わせ用の固定ページ】のURLを貼り付けます。
※ページアドレスがわからない場合は固定ページ一覧から確認できます。
お問い合わせボタンに表示するテキスト名はお問い合わせでいいでしょう。
最後に変更を保存すると完成です。
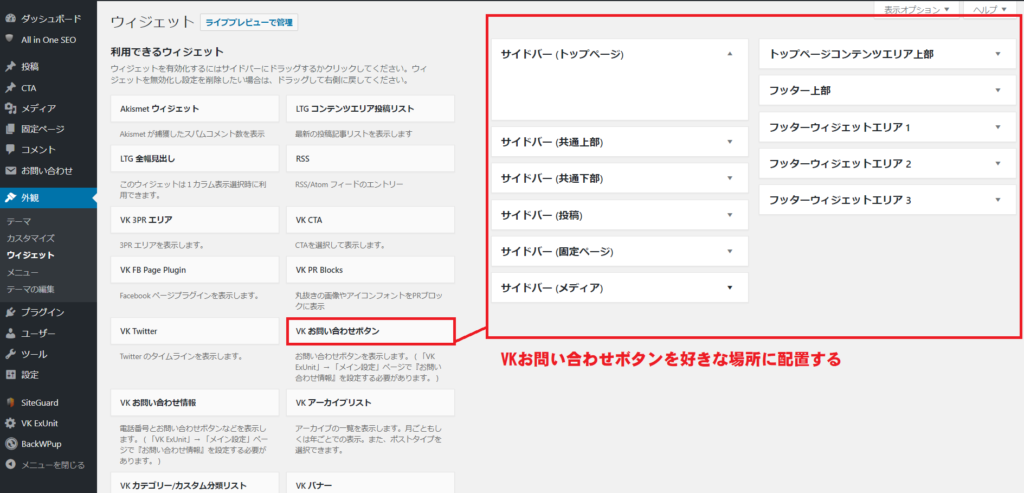
あとは右側メニューから【外観】→【ウィジェット】で
『VKお問い合わせボタン』というのがあるのでそれを好きな場所に配置して完了です。

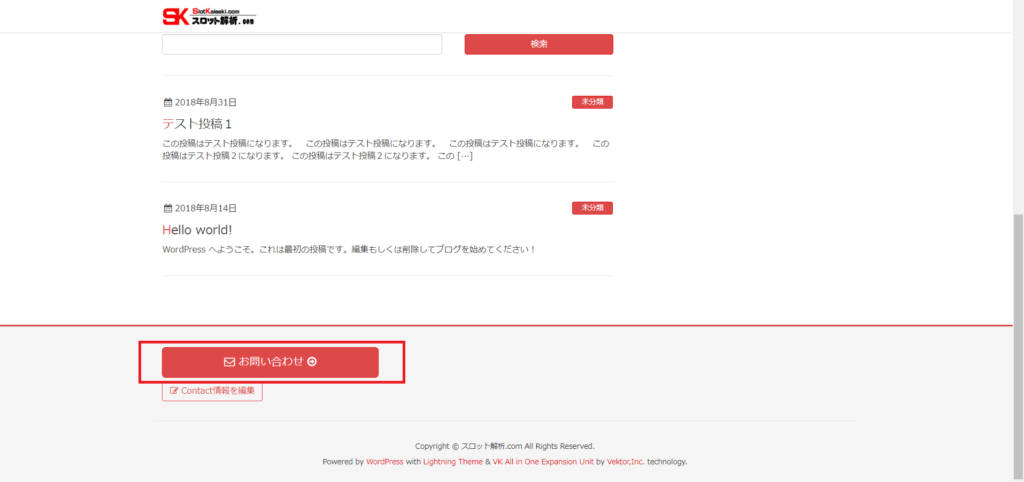
私はフッターウィジェットエリア1に配置しました。

このような感じで問い合わせボタンが表示されましたね。
ちなみに問い合わせボタンの下にある【Contact情報を編集】をいうボタンは
ユーザー側からは見えませんので安心してください。
以上でお問い合わせの設置は完了です!
お疲れさまでした!(^^)!
次回はプライバシーポリシーとサイトマップの設置をしていきましょう♪
関連記事を表示
-
前の記事

【超初心者】WordPressテーマLightning③プロフィール設置 2018.09.03
-
次の記事

【超初心者】WordPressでプライバシーポリシーとサイトマップ設置 2018.09.07




いつも助けていただいております。
ありがとうございます。
やっと、外の箱が出来上がったかなと…
何とか見栄えしてきました。
これから投稿もして行きたいと思います。
これからもお世話になります。
よろしくお願いいたします。
こちらこそ当ブログを参考にしてくださってありがとうございます!つたない知識しかありませんが、お役に立てたのなら幸いです。 このブログは何度もアドセンスに落ちてしまったので、アドセンスの申請はあきらめ、主に自分の忘備録のように使用しておりますため更新頻度がかなり低いのですがご了承ください(-_-;)