【超初心者】WordPressテーマLightning設定

Lightning詳細設定
今回は前回インストールしたWordpress公式テーマ「Lightning」の詳細設定をしていきます。
テーマをインストールしたあとにあなたのサイトに合ったレイアウトにしましょう。
Lightning推奨プラグイン
WordPressの公式テーマにはSNSとの連携やアクセス解析など、
ある一定の機能を含んだテーマは公式登録出来ない仕様になっています。
そのため、公式テーマを使いSNS連携や、その他の機能を使用するためには
テーマ専用の「プラグイン」をインストールする必要があります。
簡単な手順でインストール出来るので早速やってみましょう。
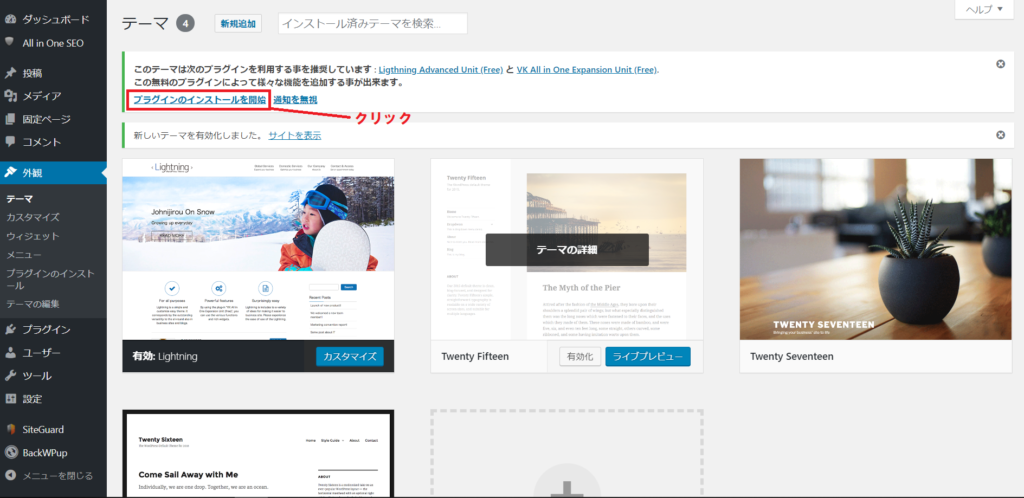
メニューの【外観】→【テーマ】をクリックすると下画像の画面に切り替わります。
下画像の赤い囲みの中「プラグインのインストールを開始」をクリックします。

再び画面が切り替わります。
・Ligthning Advanced Unit
・VK All in One Expansion Unit
この2つのプラグインが表示されているはずですので、2つともに✔を入れます。

おや??どこを探してもインストールのボタンが見当たりませんね・・・
はい、下画像をしっかりチェックしてください~(^^♪

赤い囲みの中は、実はドロップダウンリスト(選択形式のボタン)になっていました。
ここを【インストール】に合わせたあとに右側の【適用】ボタンをクリックしましょう。
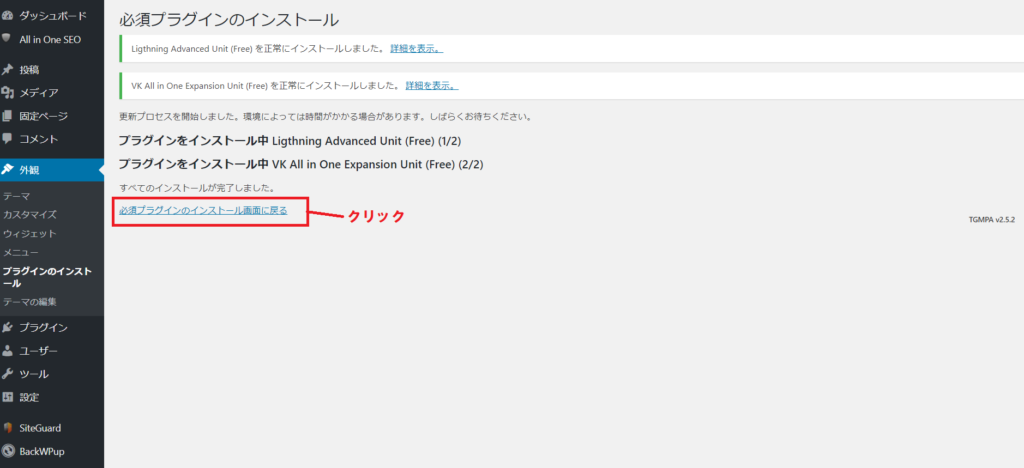
30秒ほど待って下画像のような画面に切り替わればインストール完了です。
まだインストールされただけですのでプラグインを有効化するために、
赤い囲みの中【必須プラグインのインストール画面に戻る】をクリックしましょう。
画面が下画像のように切り替わったら、
・Ligthning Advanced Unit
・VK All in One Expansion Unit
の左側に✔マークを入れます。
その後ドロップダウンリストの中から【有効化】を選んでクリック。
最後に【適用】ボタンをクリックします。

これで
・Ligthning Advanced Unit
・VK All in One Expansion Unit
の有効化がなされました。
続いてサイトデザインに進みます。
ロゴ画像の設定
webサイト上部に位置するヘッダーと呼ばれる場所にサイト名が表示されます。
そのサイト名をテキスト形式ではなくロゴイメージ画像に変更することが出来ます。
もしご自分でフォトショップや画像加工ソフトを使用できる人は、サイト名をテキスト形式ではなく
ロゴイメージで表したほうが、ユーザーとしてはよりサイトを身近に感じやすくなるでしょう。
それではロゴの設定の仕方に進みます。
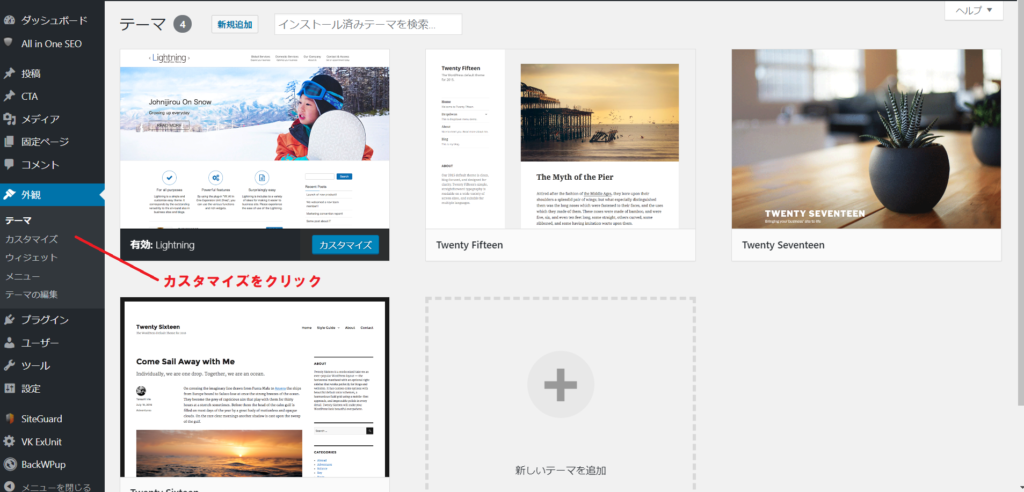
メニューから【外観】→【カスタママイズ】をクリックします。

画面が切り替わったら、【Lightningデザイン設定】をクリックしましょう。

左側に【画像を選択】をいうボタンがありますので、そちらをクリックします。

こないだ学んだ画像の挿入の仕方と同じですね。
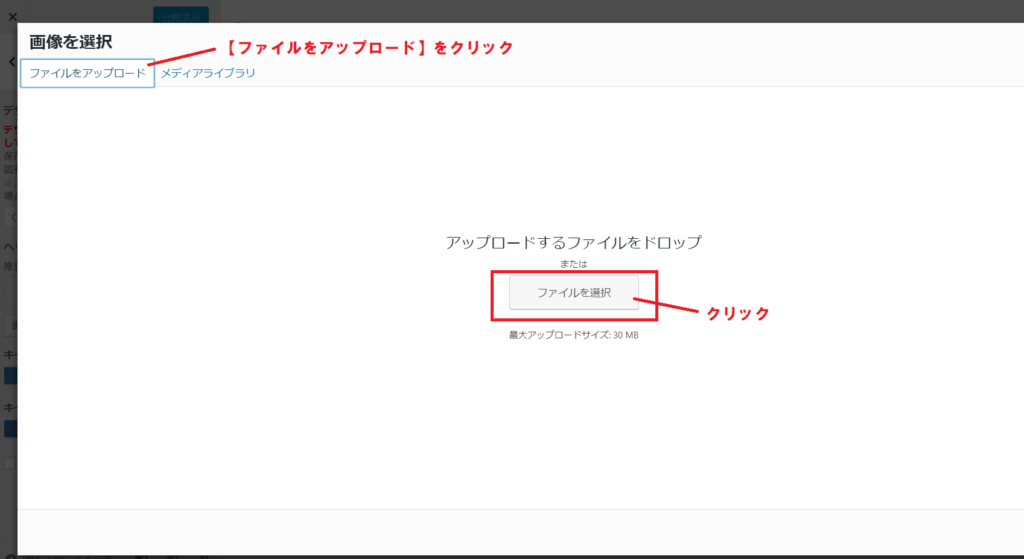
【ファイルをアップロード】をクリックしてから、中央の【ファイルを選択】をクリックします。

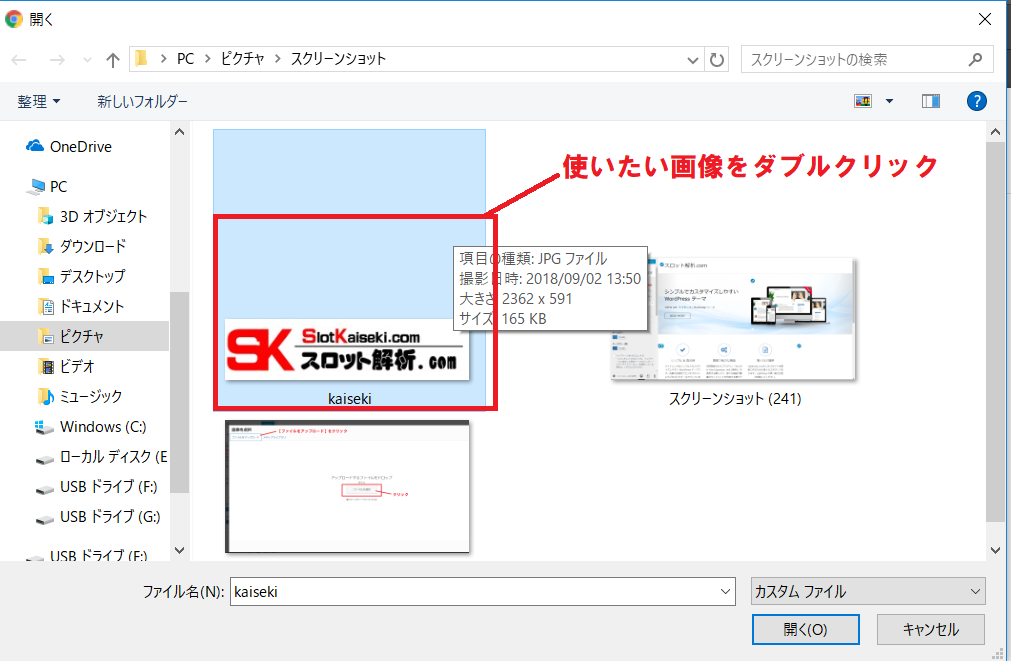
画像選択の画面が出てきますので、使いたい画像をダブルクリックします。

WordPress内に画像が反映されました。
この時点でパソコンから画像を消去しても、Wordpressではきちんと画像は表示されます。
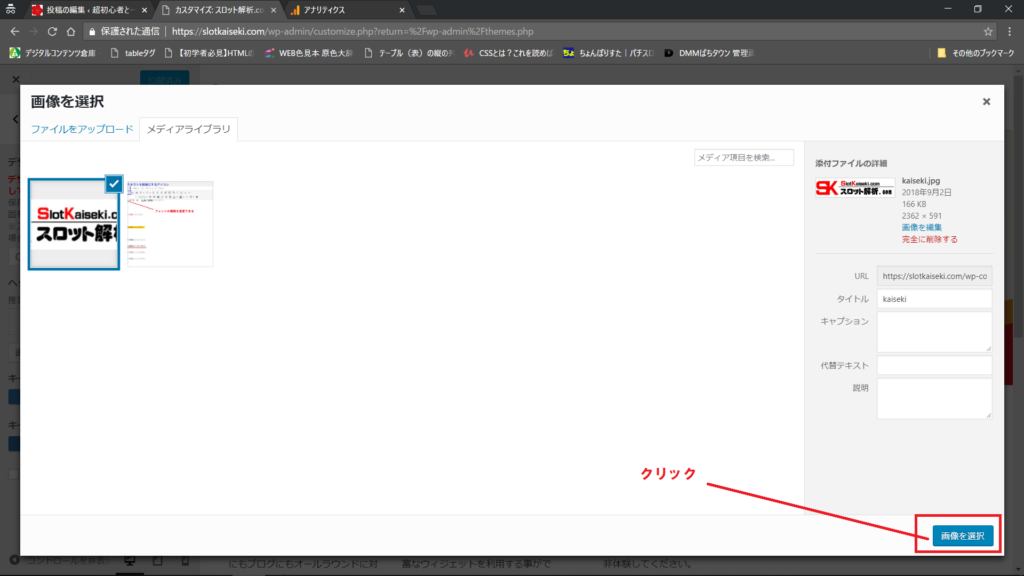
選んだ画像に✔マークがついているのを確認したら、右下の【画像を選択】をクリックします。

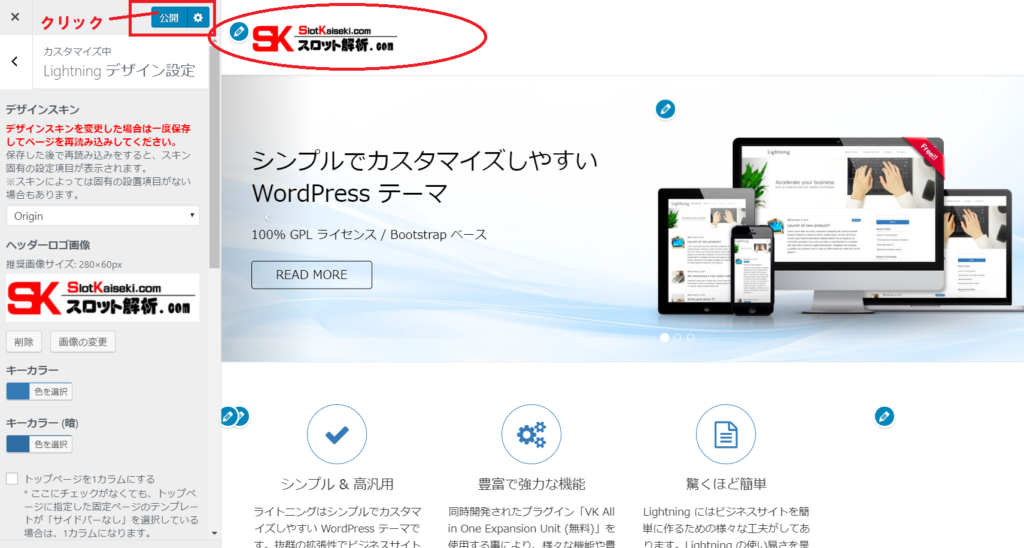
赤い丸で囲われている箇所にロゴ画像が反映されましたね(^^♪
これで良ければ【公開】をクリックします。

キーカラーの設定
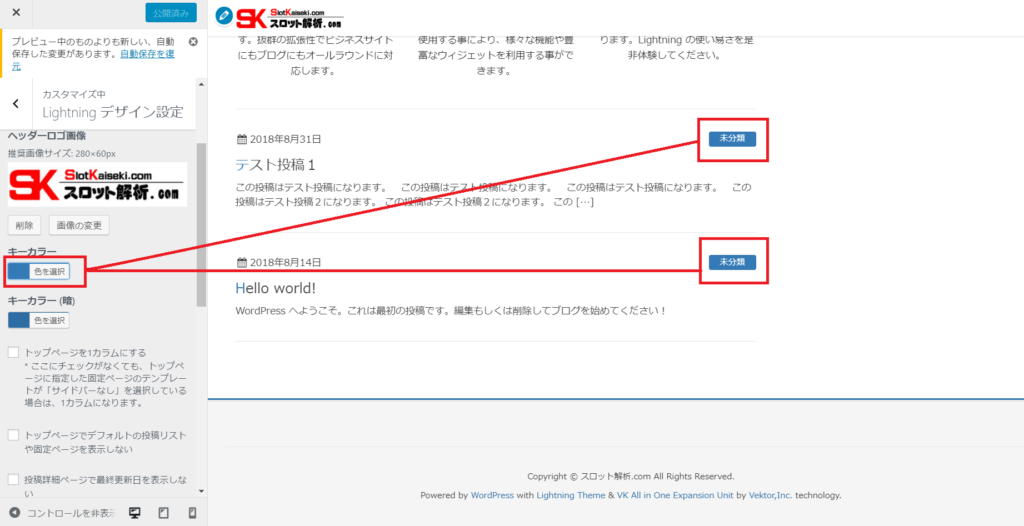
続いてロゴ画像の下にある【キーカラー】を設定しましょう。
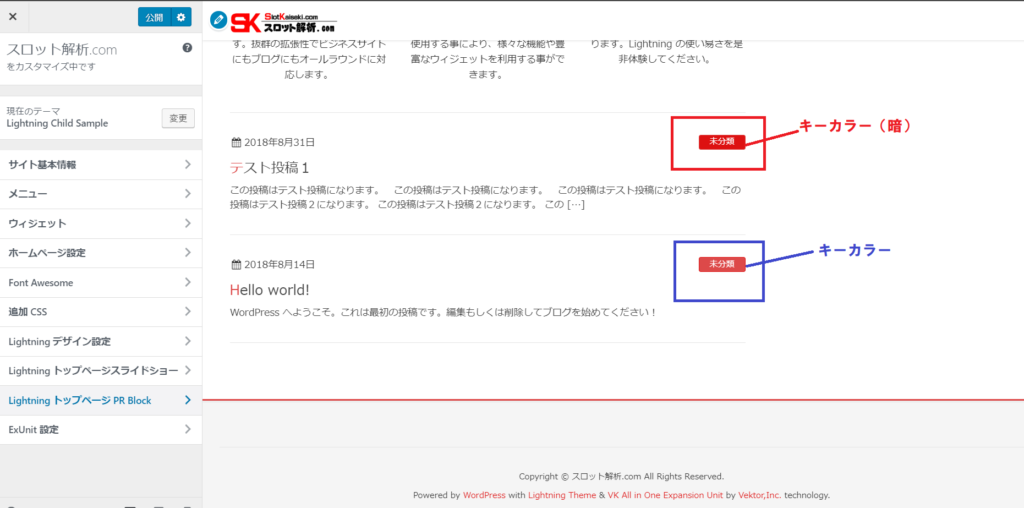
キーカラーとは下画像内で赤い囲みでおおわれている箇所、カテゴリーや
そのほか箇所の色合いです。
変えてみると色々変わるのでサイトイメージに合った色合いに変えてみましょう。
ちなみに【キーカラー(暗)】はマウスカーソルを合わせた時に変化させる色です。
通常はキーカラーと同じ色でキーカラーよりも濃い色を選択します。

キーカラーを赤っぽい色に変えてみました。
下画像に説明書きを書いてありますが、
・上部のカテゴリーマーク…キーカラー(暗)
・下部のカテゴリーマーク…キーカラー
このようになっています。
上部のほうが色合いが濃いですね。スクショ画像には映りませんが、上部のカテゴリーマークには
マウスポインターが乗っています。

このような感じでサイトにあった色合いを探しましょう。
PR Blockの設定
ついでにもう一つ設定を。
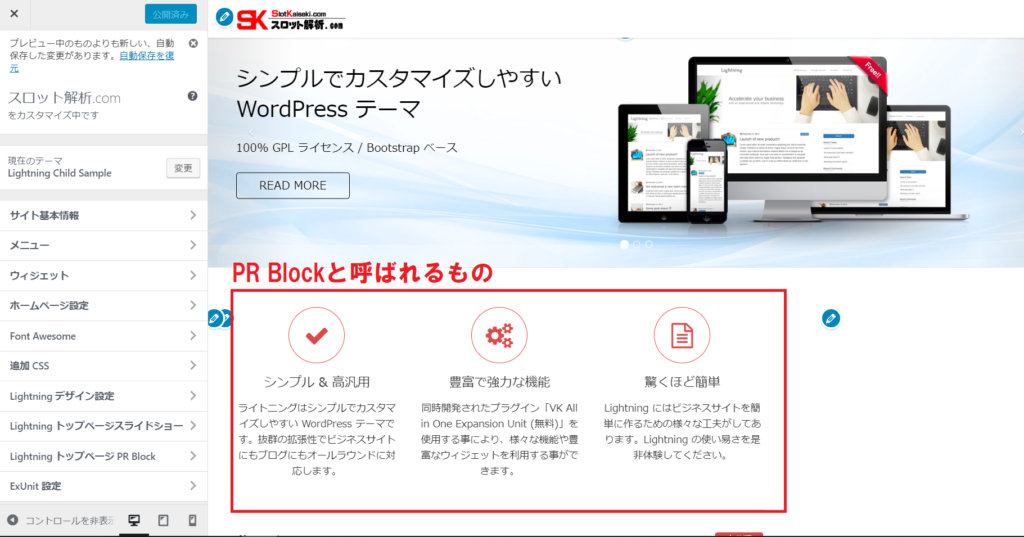
LightningにはPR Blockと呼ばれるものがあります。
下画像での赤い囲みの中のアイコン集団のことです。

これって会社やお店のホームページなら色々重宝するでしょうが、個人ブログなんかだと別に必要ないし
なんなら邪魔なくらいなんですよね(笑)
なのでまずはこのPR Blockの消し方を学びましょう。
左側のメニューから
【Lightningトップページ PR Block】をクリックします。

次に左上の【PR Blockを表示する】から✔を外します。
✔マークを外したら、上の【公開】ボタンをクリック。
これで反映されます。

PR Blockが必要ない方は消すだけでいいですが、
「いやいや私は使いたいよ」という人向けに、今度は
・PR Blockの設置場所の変更
をしてみましょう。
画像が多くなるため、詳しくは次回投稿で(‘ω’)ノ
それではお疲れさまでした~♪
関連記事を表示
-
前の記事

超初心者のWordPressのデザイン設定 2018.09.01
-
次の記事

【超初心者】WordPressテーマLightning設定② 2018.09.02




コメントを書く