WordPressにお知らせ機能(更新情報)を追加-プラグインWhat’s New Generator使い方
- 2018.09.23
- 2018.09.30
- Wordprss プラグイン
- What's New Generator, Wordpress, プラグイン

こんにちは、nemoです。
ブログを書いていて、以前書いた記事内容を更新したり、新しい記事を投稿したりしたときにトップページに簡易的な更新情報が出ればいいのになと感じたことがあります。
まあ新しい投稿の場合は必然的に一番上に表示されますが、古い記事内容を更新したときなどに、記事の順番は変えずに内容を更新した事実のみを牧舎に伝えたい場合ですね。
HTMLやCSSなどを網羅できていれば簡単にサクッと作れちゃうんでしょうけど、いかんせん私いまだに見習い以下の状態( ;∀;)
なので今回もプラグインに頼る羽目になりました(笑)
プラグインを増やしすぎるとサイトが重くなるし、トラブルの原因にもなりかねないので本当は必要最低限に抑えるのが一番なのですが、CSSを覚えるまでの間だけってことで今回もプラグインに頼ってしまいました(笑)
そんな私が見つけたのが【What’s New Generator】というプラグイン。
早速インストールしていきましょう!
What’s New Generatorの使い方
はい、それじゃあいつもどおりの手順でいきますよ~
What’s New Generatorのインストール
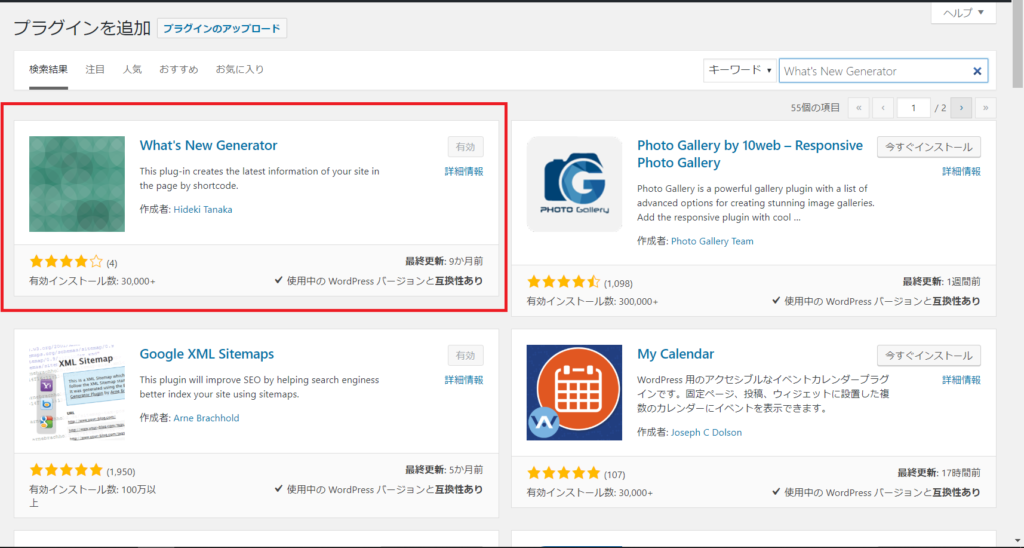
『プラグインの新規追加』から検索窓に【What’s New Generator】と入力します。
出てきたらいつものごとくの作業ですね(笑)
下画像での赤い囲み内、【What’s New Generator】を右上ボタンの
インストール からの~ 【有効化】しましょう!

これでWhat’s New Generatorが有効化されたので早速設定に入りましょう。
What’s New Generator設定方法
まずは、サイドメニューの【設定】タブから【What’s New Generator】をクリックします。
※下画像の赤い囲み内をクリック。

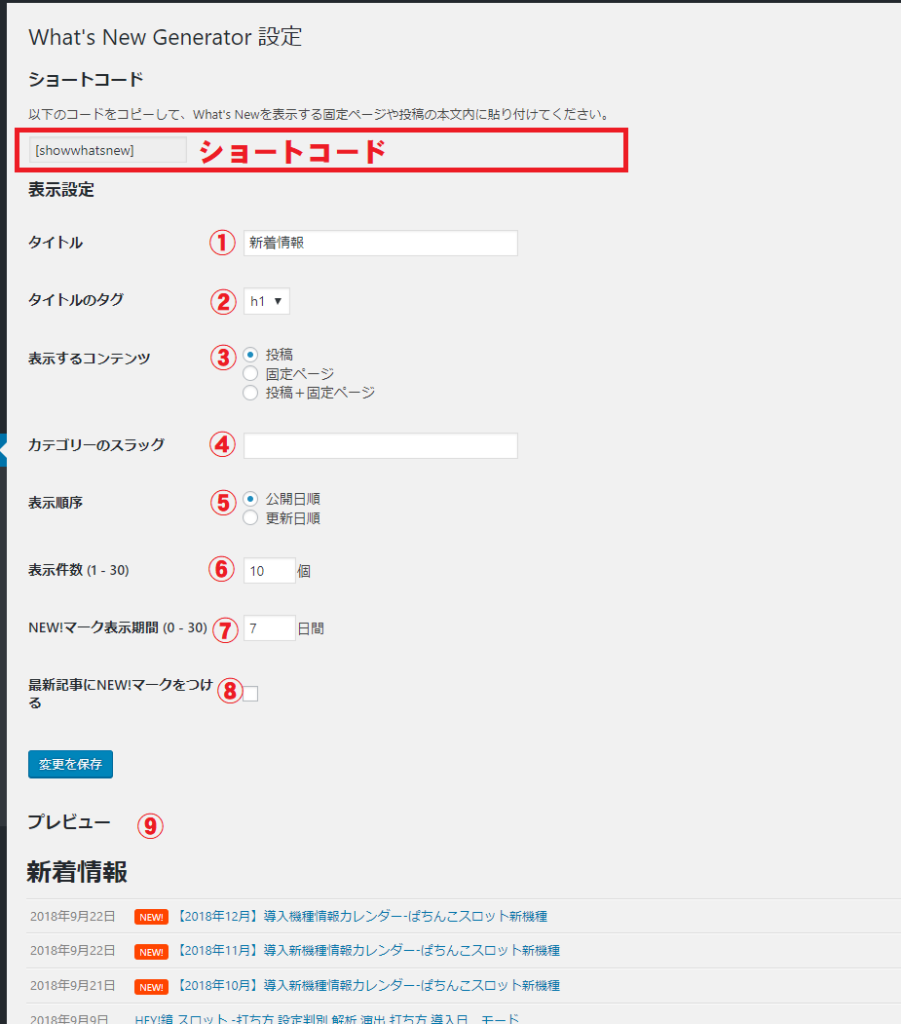
はい、What’s New Generator設定画面が出てきましたね。

What’s New Generator設定画面の説明を補足します。
・ショートコード…更新情報を表示したい場所にこのコードを貼り付けます。
いやこれだけの説明じゃわからんし( ゚Д゚)
WEB上でありふれている説明サイトではこういった初歩的なことが省略されていることが本当に多いですよね。
読み手が分かっている前提で説明されても、それすらわからない人には全くチンプンカンプンですよホント。
ここではそういった初歩的なことからしっかりと説明していきますので安心してください(‘ω’)ノ
さて、話が脱線してしまったので戻しましょう。(笑)
①タイトル…更新情報、新着情報など、表示タイトルです。
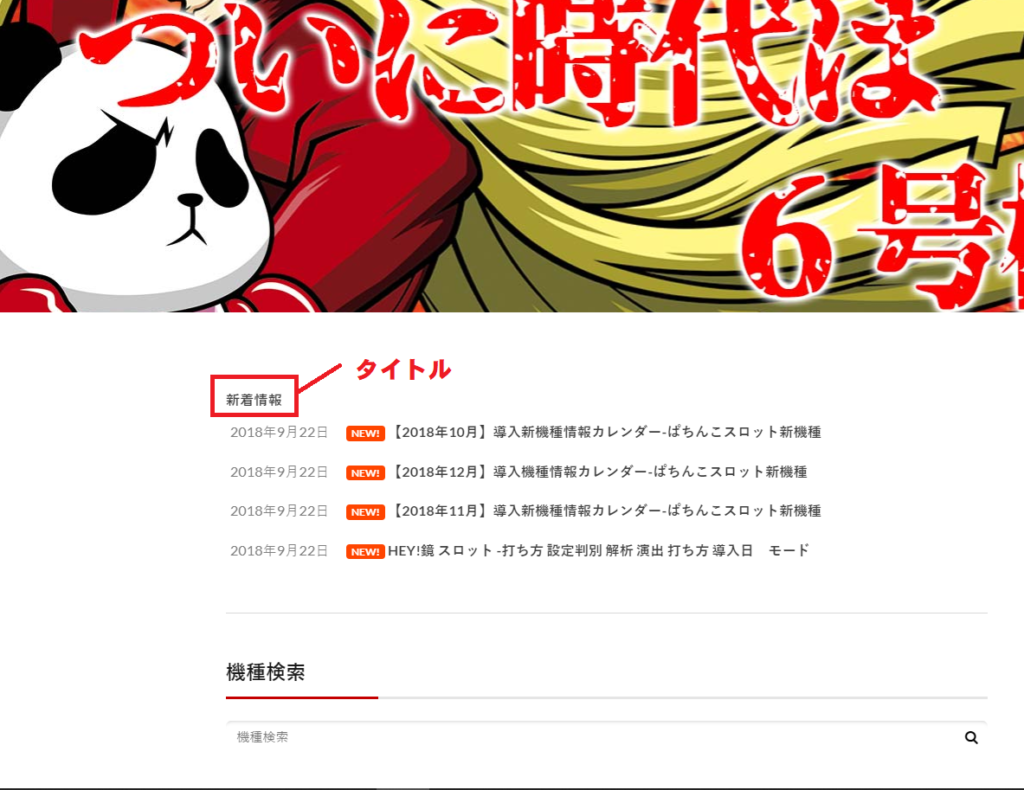
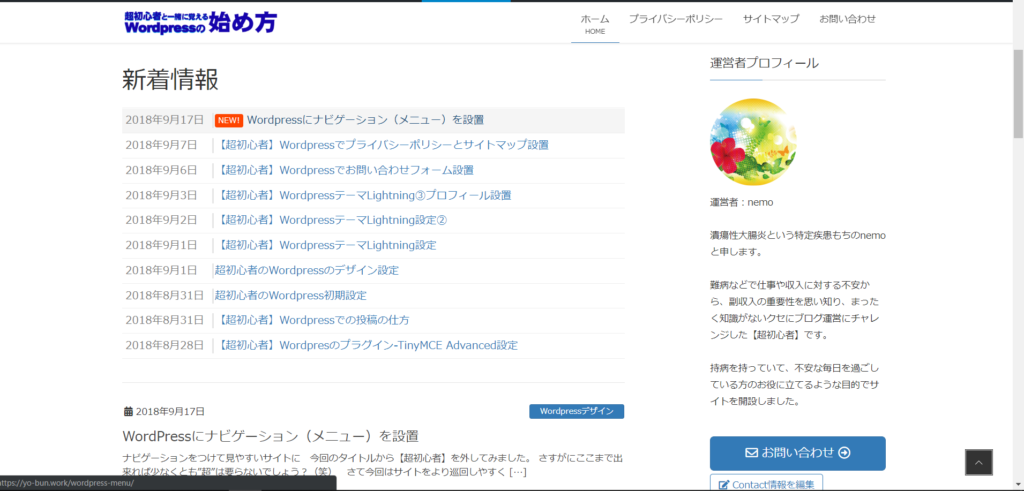
下画像は実際にWhat’s New Generatorを設置した画像です。
赤い囲み内の文字がタイトルになります。

②タイトルのタグ…見出しの種類です。基本h2で問題ありません。
h1にするとWhat’s New Generatorの表示場所によっては記事タイトルなどと食い合ってしまうのでなるべくh1は避けましょう。
③表示するコンテンツ…更新情報に反映するコンテンツです。もし、固定ページの新規追加や内容更新情報もWhat’s New Generatorに反映したいなら投稿&固定ページを選択しましょう。基本は投稿のみでいいと思います。
④カテゴリーのスラッグ…簡潔に説明すると、例えばすべての更新情報を反映したくなくて、あるカテゴリーの更新情報のみを反映したい場合に設定します。
スラッグとは、URLのhttps://yo-bun.work/wordpress-pluginの赤文字の部分、URLの最後の部分ですね。ここはパーマリンクの回で説明しましたが自分で任意の文字列に決められる場所です。
スラッグの簡易的な説明は以上です(‘ω’)ノ
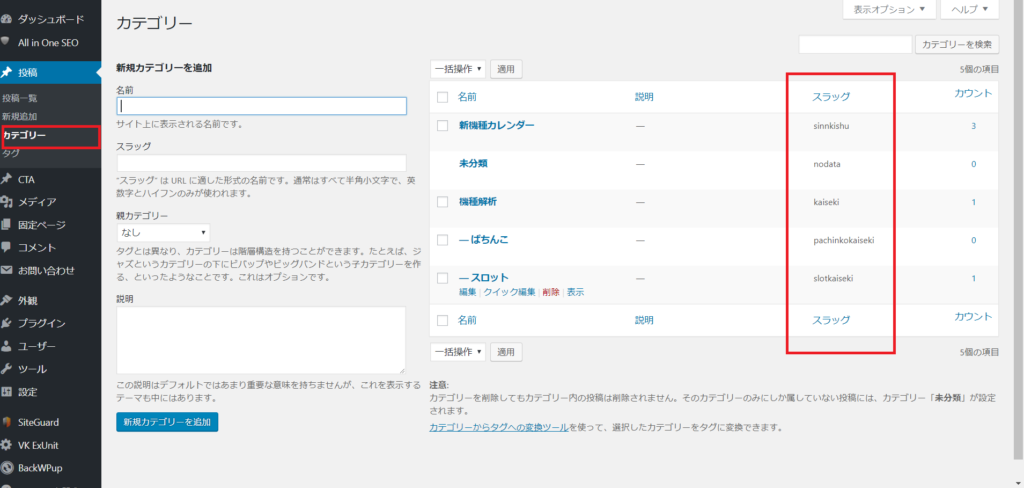
では下の画像を見てください。
これは私のサブサイトですが、サイドメニューのカテゴリーをクリックすると出てくる画面ですね。
ここに「スラッグ」がありますね。
この中から更新情報に反映したいカテゴリーのスラッグを選んで、What’s New Generator設定画面の④カテゴリーのスラッグにコピペするだけです。

⑤表示順序…公開日順にすると、公開日の日付順に。更新日順にすると、更新日の日付順に並び替えられます。
⑥表示件数…更新情報を表示する件数です。
⑦NEWマークの表示期間…更新されてからここで設定した期間の間はNEWマークが表示されます。
⑧最新記事にNEWマークを付ける…そのままの説明です。
⑨プレビュー…最終的にここで表示内容を確認できるので、プレビューを見ながら色々いじるのがいいでしょう。
説明は以上になります。
さて、あとはこれをどうやって使うのか?
What’s New Generator更新情報の設置方法
※テーマはLightningを使用している前提でお話しています。
①まず、ショートコードをコピーします。
②サイドメニューから【ウィジェット】を選択。
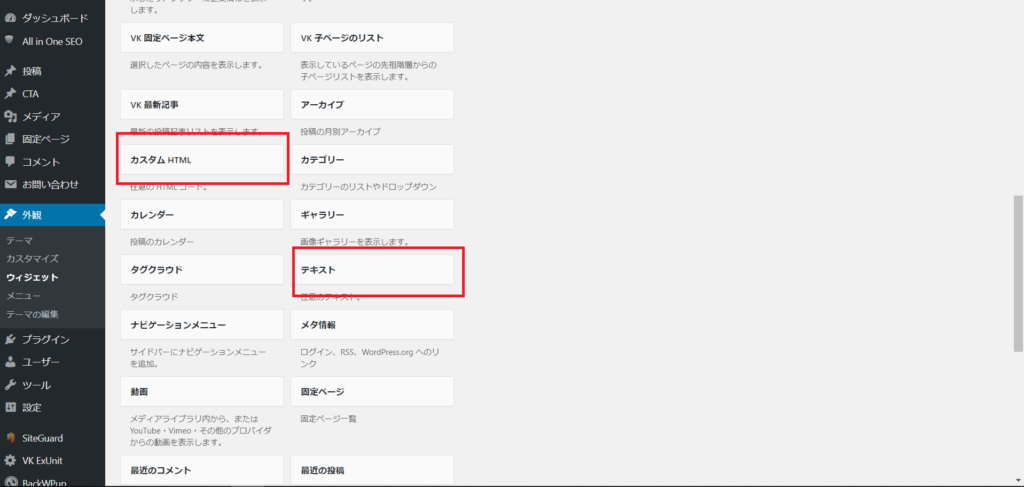
③ウィジェットの中から【カスタムHTML】または【テキスト】を選択。どちらでもOKです。

今回はテキストを選んでみます。
ここで選択できる場所と投稿&固定ページが更新情報を設置できる場所です。
※厳密にいえばHTMLやCSSを詳しく使えればサイト内のどこにでも設置できますが、ここではHTML関連の知識が全くない人向けで説明しているため、ここの選択範囲内での設置に限られます。

もちろん更新情報は目立つ場所に設置するのが一番ですから、トップページの上部に設置しましょう。
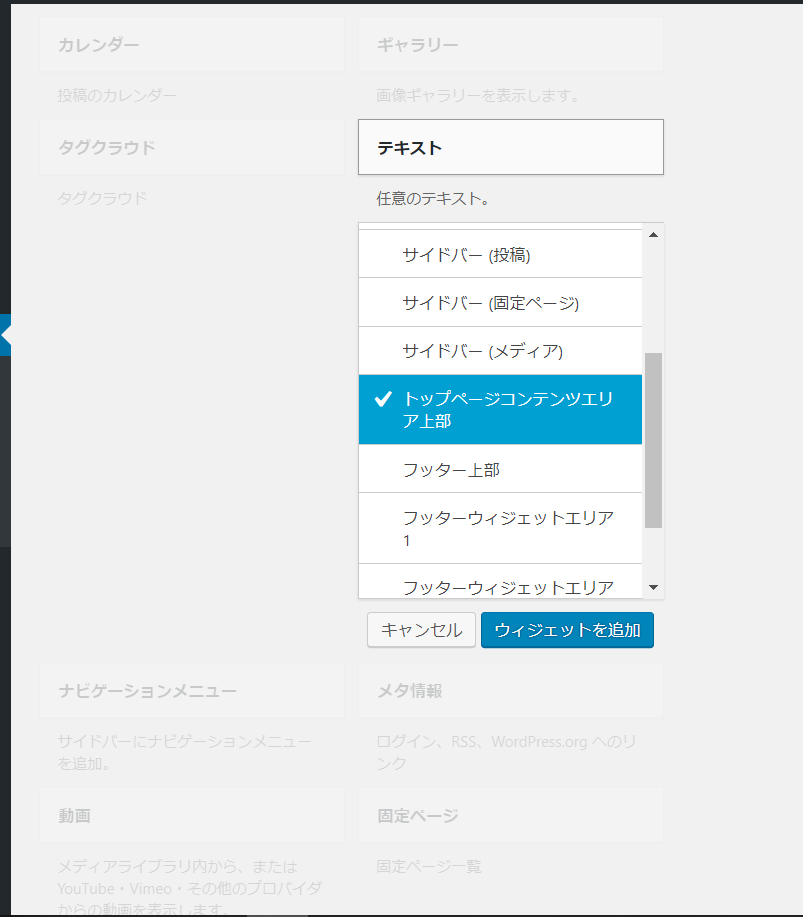
「トップページコンテンツエリア上部」を選択し【ウィジェットを追加】をクリックします。
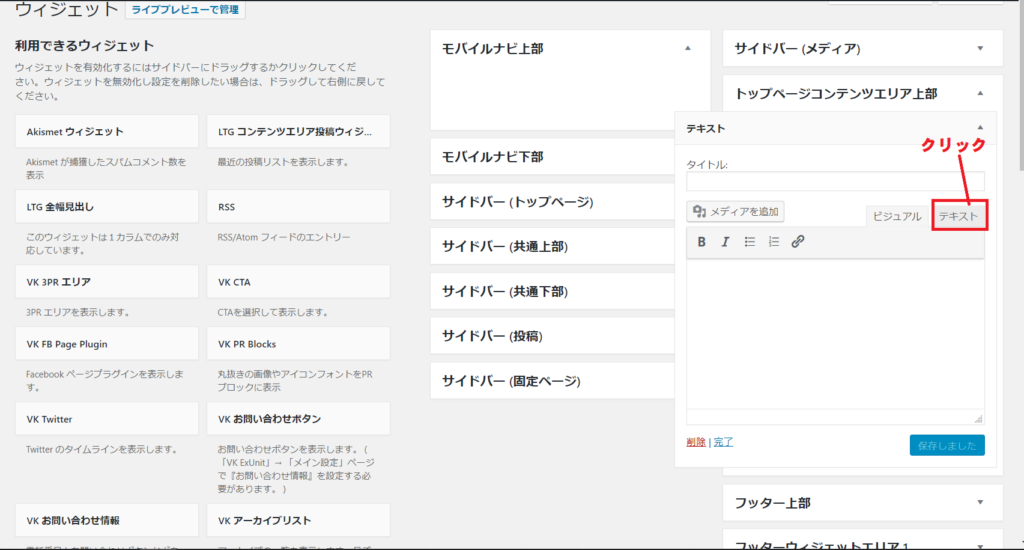
こんな画面が出てくるので赤い囲み内の【テキスト】をクリックします。

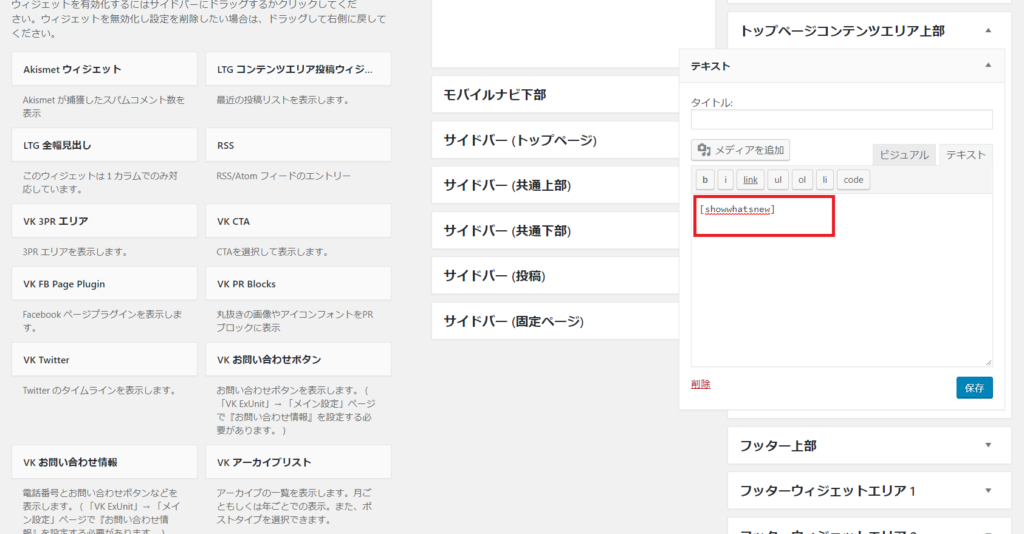
テキスト形式に切り替えたら、コピーしたショートコードをペースト(貼り付け)し【保存】をクリックして完了です。

これでブログ内のトップページに更新情報が表示されました♪

以上でWhat’s New Generatorの設定は完了です(‘ω’)ノ
更新情報を有効に使ってユーザーに見やすいサイトを心がけて作成しましょうね♪
関連記事を表示
-
前の記事

WordPressにナビゲーション(メニュー)を設置 2018.09.17
-
次の記事

WordPressで目次を付けるプラグインTable of Contents Plus 2018.09.24

コメントを書く